适用于 macOS 的编程 UI
描述:
适用于 macOS 的编程 UI 框架。Swift 处理应用程序逻辑,CSS/SVG 处理设计,JSON 处理结构。
安装:
Step 1: Add this to your Package.swift Tutorial
import PackageDescription
let package = Package(
name: "AwesomeApp",
dependencies: [
.Package(url: "https://github.com/eonist/Element.git", Version(0, 0, 0, prereleaseIdentifiers: ["alpha", "5"]))
]
)
Step 2: In AppDelegate.swift add this to the top and and this inside the method:@testable import Element@testable import UtilsapplicationDidFinishLaunching
StyleManager.addStyle("Button{fill:blue;}")
let btn = Button(100,20)
let window = NSApp.windows[0]
window.contentView = InteractiveView()/*TopLeft orientation*/
window.contentView?.addSubview(btn)
btn.addHandler(.upInside) = { (event:ButtonEvent) in
Swift.print("hello world")
}
You can also compile Element as a regular .framework instructions here
Resources:
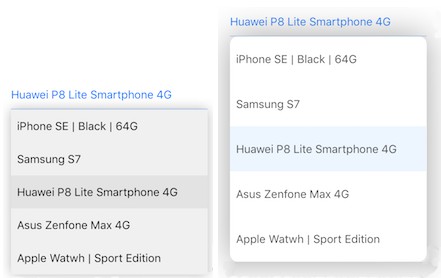
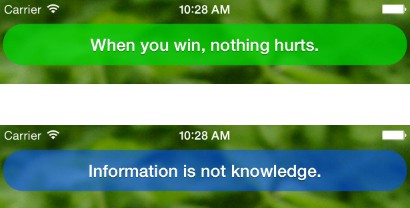
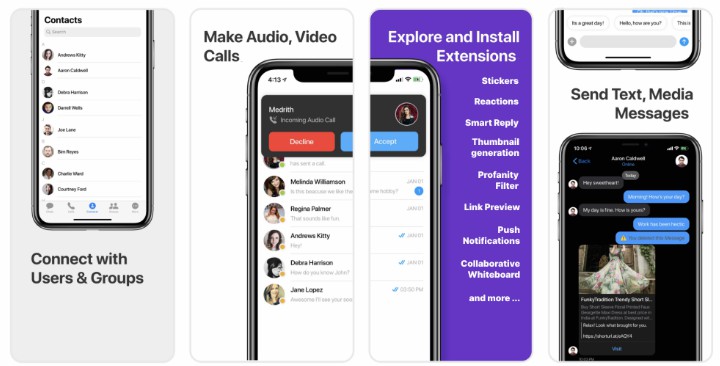
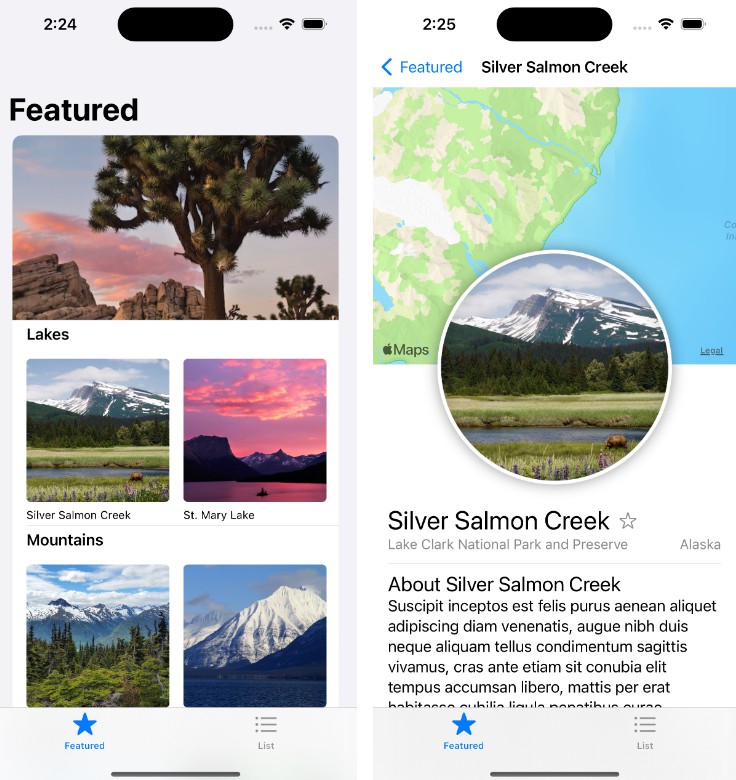
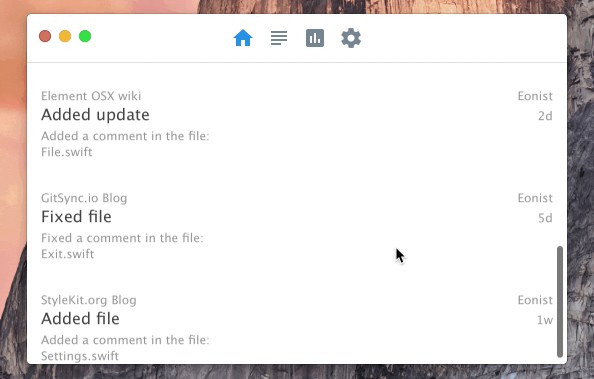
- Simple example app made with Element: Stash
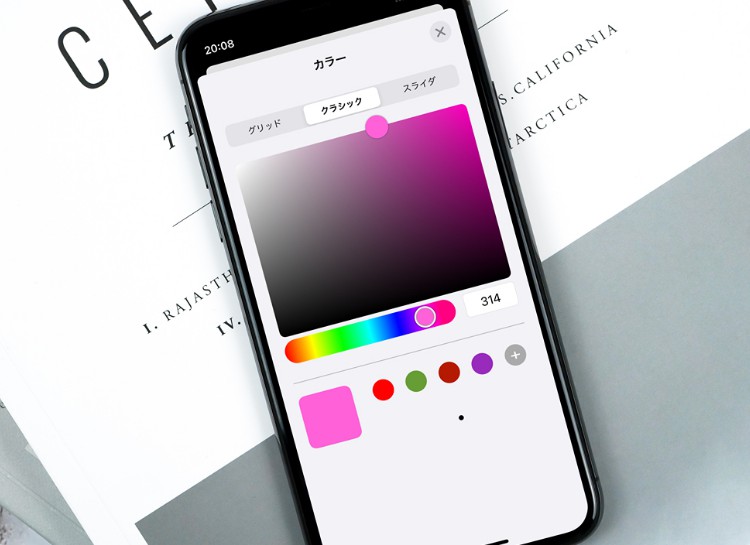
- Library of example code for each component in Element: Explorer
- Default macOS styles to get you started: ElCapitan
iOS:
Element for
?
is in the works here

More…
More about Element
?
wiki
Sponsors: