用 Swift 编写的 iOS 消息栏
Dodo,iOS / Swift的消息栏

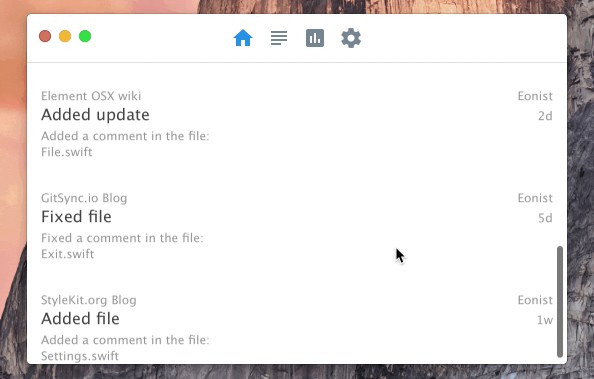
这是一个用于在iOS应用程序中显示文本消息的UI小部件。它对于向用户显示短消息很有用,例如:“消息已发送”,“注释已保存”,“无互联网连接”。
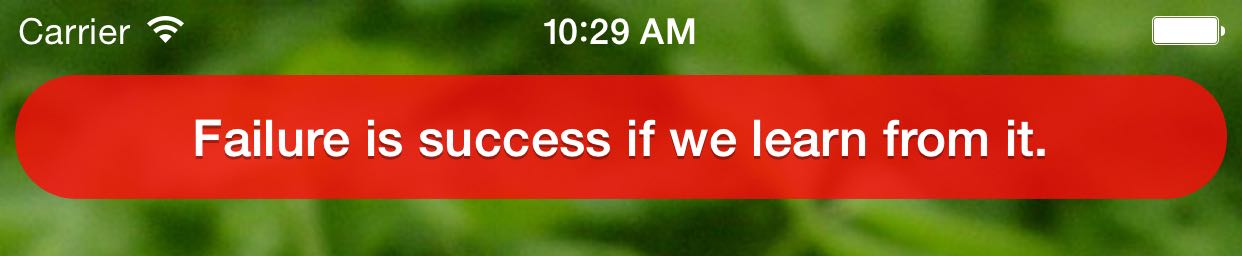
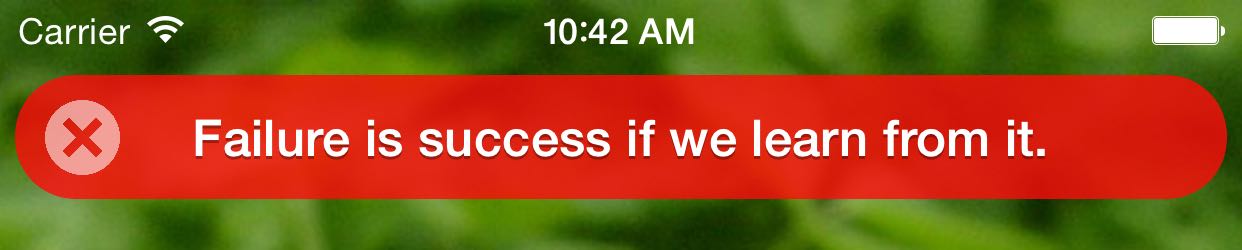
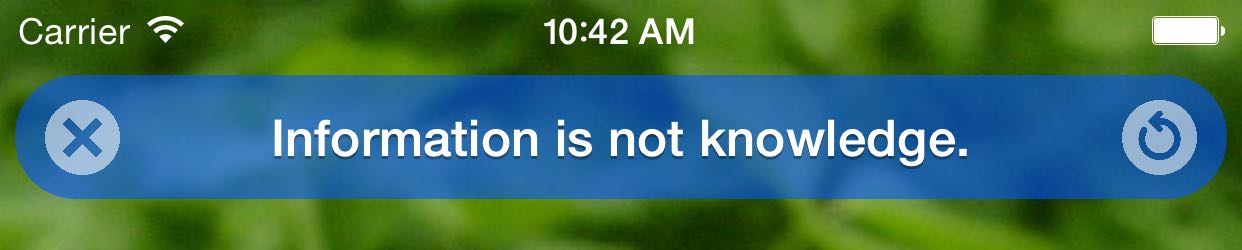
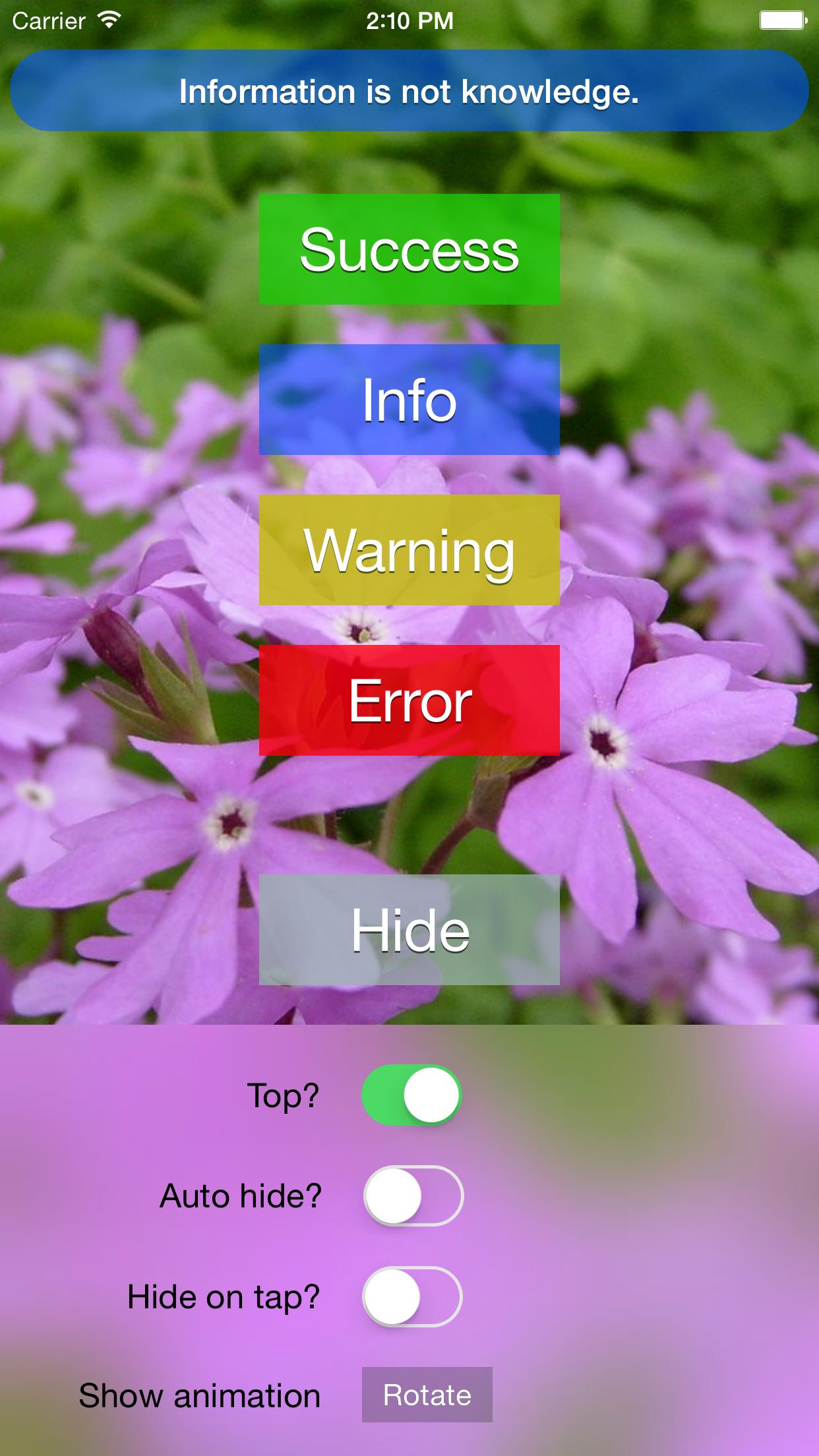
- Dodo 包括成功、信息、警告和错误类型消息的样式。
- 该栏可以具有带有自定义点击处理程序的按钮。
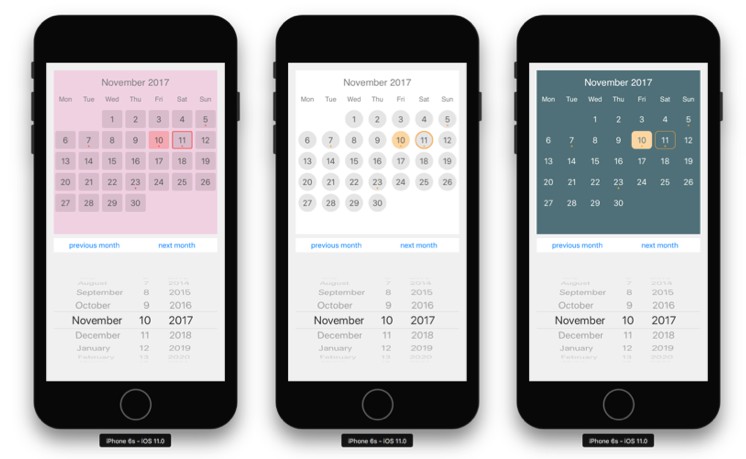
- 条形图样式可以自定义。
- 您可以提供用于显示和隐藏栏的自定义动画,也可以使用默认动画预设之一。
- 支持 iOS 9+。

At last the Dodo said, `EVERYBODY has won, and all must have prizes.'
From Alice's Adventures in Wonderland. Original illustration by John Tenniel, 1865. Source: Wikimedia Commons.
Setup
There are multiple ways you can add Dodo to your project.
Add source
Simply add DodoDistrib.swift file into your Xcode project.
Setup with Carthage
Add to your Cartfile and run .github "evgenyneu/Dodo" ~> 13.0carthage update
Setup with CocoaPods
If you are using CocoaPods add this text to your Podfile and run .pod install
use_frameworks!
target 'Your target name'
pod 'Dodo', '~> 13.0'
Setup with Swift Package Manager
- In Xcode 11+ select File > Packages > Add Package Dependency....
- Enter this project's URL: https://github.com/evgenyneu/Dodo.git
Legacy Swift versions
Setup a previous version of the library if you use an older version of Swift.
Usage
Add to your source code (unless you used the file setup method).import Dodo
Dodo is an extension of UIView class. You can reach it by using using the property in any instance of UIView or its subclass. It can be, for example, the property of your view controller.dodoview
Show and hide message bar
If you are showing the bar in the root view you may need to provide top or bottom anchors. This will prevent the message bar from overlapping with the status or the tab bar.
Alternatively, you can specify the anchors from the layout guides:




Styling
Set property to style the message bar before it is shown. See the styling manual for the complete list of configuration options.dodo.style
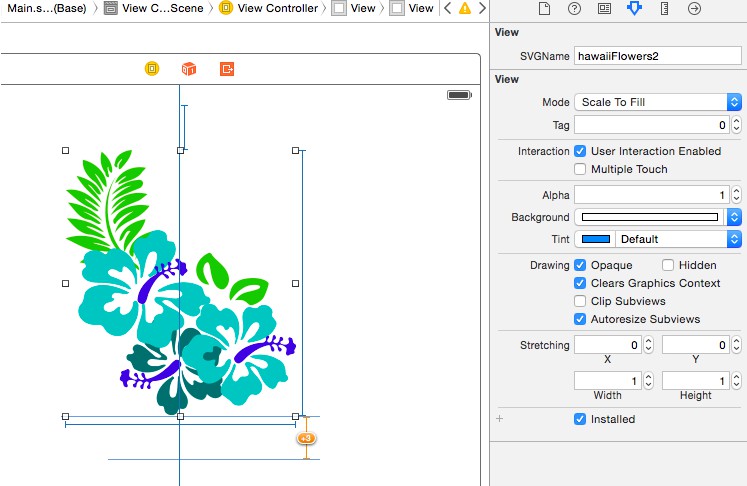
Add buttons or icons
Set and properties to show buttons or icons. As with other style properties please style the buttons before the message is shown.style.leftButtonstyle.rightButton


Customize animation
Configure the animation effect of the bar before it is shown. See the animation wiki page for more information.
Unit testing
Sometimes it is useful to verify which messages were shown by your app in unit tests. It can be done
by setting an instance of class to property.DodoMockview.dodo
See the unit testing manual for more details.
Known limitations
- Dodo messages can not be shown in a .
UITableViewController
Using Dodo from Objective-C
This manual describes how to show Dodo messages in Objective-C apps.
Demo iOS app
This project includes a demo app.

Thanks ?
- sai-prasanna for Swift 2.2 update.
Quotes credits
Albert Einstein
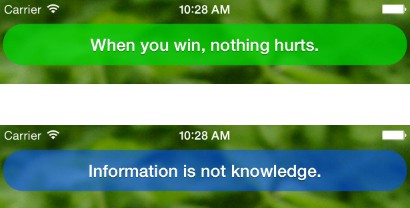
Information is not knowledge.
Carl Sagan
Extinction is the rule. Survival is the exception.
George S. Patton
Success is how high you bounce when you hit bottom.
Henry David Thoreau
This world is but a canvas to our imagination.
The perception of beauty is a moral test.
Joe Namath
When you win, nothing hurts.
Lewis Carroll
Everybody has won and all must have prizes.
Malcolm Forbes
Failure is success if we learn from it.
William Blake
If the doors of perception were cleansed everything would appear to man as it is, Infinite.
Alternative solutions
Here are some other message bar libraries for iOS:
- cezarywojcik/CWStatusBarNotification
- frankdilo/FDStatusBarNotifierView
- jaydee3/JDStatusBarNotification
- KrauseFx/TSMessages
- peterprokop/SwiftOverlays
- terryworona/TWMessageBarManager
License
Dodo is released under the MIT License.
•ᴥ•
This project is dedicated to the dodo, species of flightless birds that lived on the island of Mauritius and became extinct in the 17th century.