iOS聊天UI套件:自定义UI组件和UI屏幕设计的集合,可在几分钟内构建聊天应用程序
iOS 聊天界面套件
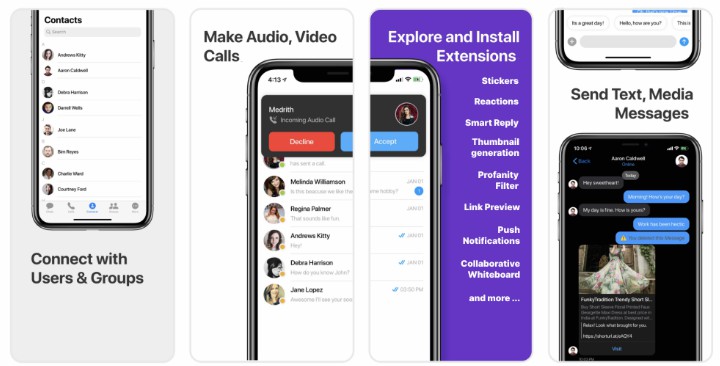
UI 工具包库是自定义 UI 组件和 UI 屏幕设计的集合,可在几分钟内构建聊天应用程序。UI kit 旨在避免构建 UI 的样板代码,它有三种不同的方法来构建具有完全可自定义 UI 的聊天应用程序。它将帮助开发人员使用各种UI组件构建聊天应用程序。
先决条件
在开始之前,请确保您已满足以下要求:
-
您已经安装了最新版本的 Xcode。(建议使用 Xcode 12 以上)
-
iOS 聊天 UI 套件适用于 iOS 11 及更高版本的 iOS 设备。
注意:请在Mac上安装最新的pod版本以避免集成问题
Please follow the below steps:
sudo gem update cocoapods --pre
pod update
clean
build
注意:如果您正在构建新项目,请在 AppDelegate 中添加以下行.swift
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
}
Installing iOS Chat UI Kit
1. Setup
To install iOS UI Kit, you need to first register on Dashboard. Click here to sign up.
i. Get your Application Keys
- Create a new app
- Head over to the Quick Start or API & Auth Keys section and note the , , and .
App IDAuth KeyRegion
ii. Add the CometChat Dependency
We recommend using CocoaPods, as they are the most advanced way of managing iOS project dependencies. Open a terminal window, move to your project directory, and then create a Podfile by running the following command
Create podfile using below command.
$ pod init
Add the following lines to the Podfile.
________________________________________________________________
For Xcode 12 and above:
platform :ios, '11.0'
use_frameworks!
target 'YourApp' do
pod 'CometChatPro', '3.0.900'
pod 'CometChatCalls', '2.1.1-xc'
end
________________________________________________________________
And then install the framework through CocoaPods.CometChatPro
pod install
If you’re facing any issues while installing pods then use below command.
pod install --repo-update
2. Configure CometChat inside your app
i. Initialize CometChat
The method initializes the settings required for CometChat. We suggest calling the method on app startup, preferably in the method of the Application class.init()init()didFinishLaunchingWithOptions()
import CometChatPro
class AppDelegate: UIResponder, UIApplicationDelegate{
var window: UIWindow?
let appId: String = "ENTER APP ID"
let region: String = "ENTER REGION CODE"
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
let mySettings = AppSettings.AppSettingsBuilder().subscribePresenceForAllUsers().setRegion(region: region).build()
CometChat(appId: appId ,appSettings: mySettings,onSuccess: { (isSuccess) in
print("CometChat Pro SDK intialise successfully.")
}) { (error) in
print("CometChat Pro SDK failed intialise with error: \(error.errorDescription)")
}
return true
}
}
Note :
Make sure you replace the APP_ID with your CometChat and with your app region in the above code.appIdregion
ii.Log in your User
The method returns the User object containing all the information of the logged-in user.login()
let uid = "SUPERHERO1"
let authKey = "ENTER AUTH KEY"
CometChat.login(UID: uid, apiKey: authKey, onSuccess: { (user) in
print("Login successful: " + user.stringValue())
}) { (error) in
print("Login failed with error: " + error.errorDescription);
}
Note :
-
Make sure you replace the with your CometChat Auth Key in the above code.
authKey -
We have setup 5 users for testing having UIDs: , , , and .
SUPERHERO1SUPERHERO2SUPERHERO3SUPERHERO4SUPERHERO5
3. Add UI Kit to your project
To integrate CometChat UIKit inside your app. Kindly follow the below steps:
i. Simply clone the UIKit Library from ios-chat-uikit repository.
ii. After cloning the repository, Navigate to folder and drag and drop folder inside your project’s folder.LibraryLibrary
iii. Make sure you’ve selected as well as options while adding Library inside your project.✅ Copy items if needed🔘 Create groups
iv. If the Library is added sucessfully, all added folders will be in Yellow color.
4. Launch CometChat UI
CometChat UI is a way to launch a fully working chat application using the CometChat Kitchen Sink.In CometChat UI all the UI Components working together to give the full experience of a chat application with minimal coding effort.
To use CometChat UI user has to launch class. is a subclass of .CometChatUICometChatUIUITabbarController
DispatchQueue.main.async {
let cometChatUI = CometChatUI()
cometChatUI.setup(withStyle: .fullScreen)
self.present(cometChatUI, animated: true, completion: nil)
}
Note: Please run the above code snippet in the main thread.
CometChatUI provides below method to present this activity:
-
setup(withStyle: .fullScreen): This will present the window in Full screen. -
setup(withStyle: .popover): This will present the window as a popover.
Checkout our sample apps
Swift:
Visit our Swift sample app repo to run the swift sample app.