适用于 iOS 和 macOS 的声明式 UI 测试
Sisyphos – 适用于 iOS 和 macOS 的声明性端到端和 UI 测试
Sisyphos 使用声明性语法, 因此,您可以简单地说明受测应用的用户界面的外观。 您的代码比以往任何时候都更简单、更易于阅读,从而节省了您的时间和维护。
无需手动调整睡眠或超时。 并且无需编写命令式代码来等待元素出现。 您的测试将自动等待,完全符合屏幕上所有元素所需的时间。 元素出现后,测试将与它们交互并继续。
Sisyphos builds on top of Apple’s XCTest framework. Therefore, no extra software or tooling is needed and the risk of breaking with new Xcode or Swift versions is limited.
Example
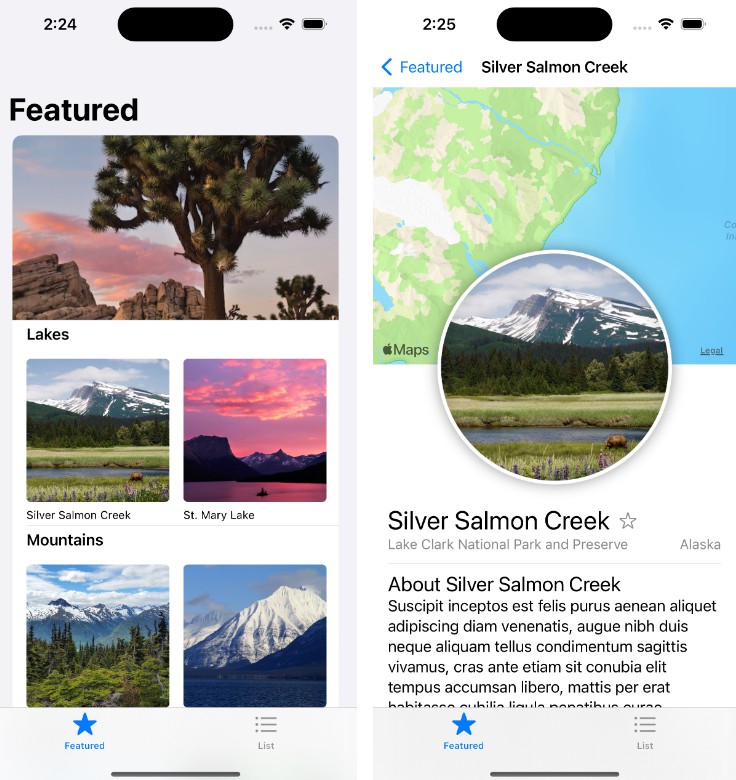
Let’s say you want to write a test for the Landmarks app.
You want to test that it shows the correct featured lakes and that after tapping on one of the lakes, it will navigate to the correct page.
 |
 |
|---|
import XCTest
import Sisyphos
final class LandmarksUITests: XCTestCase {
func testFeaturedNavigation() {
let app = XCUIApplication()
app.launch()
let homepage = Homepage()
homepage.waitForExistence()
homepage.silverSalmonCreekLake.tap()
let silverSalmonCreek = SilverSalmonCreekPage()
silverSalmonCreek.waitForExistence()
}
}
struct Homepage: Page {
let silverSalmonCreekLake = Button(label: "Silver Salmon Creek")
var body: PageDescription {
NavigationBar(identifier: "Featured") {
StaticText("Featured")
}
CollectionView {
Cell {}
Cell {
StaticText("Lakes")
silverSalmonCreekLake
Button(label: "St. Mary Lake")
Button(label: "Twin Lake")
Button(label: "Rainbow Lake")
Button(label: "Hidden Lake")
Button(label: "Lake Umbagog")
}
Cell {
StaticText("Mountains")
Button(label: "Chilkoot Trail")
Button(label: "Lake McDonald")
Button(label: "Icy Bay")
}
}
TabBar {
Button(label: "Featured")
Button(label: "List")
}
}
}
struct SilverSalmonCreekPage: Page {
var body: PageDescription {
NavigationBar(identifier: "Silver Salmon Creek") {
Button(label: "Featured")
StaticText("Silver Salmon Creek")
}
StaticText("Silver Salmon Creek")
Button(label: "Toggle Favorite")
StaticText("Lake Clark National Park and Preserve")
StaticText("Alaska")
StaticText("About Silver Salmon Creek")
TabBar {
Button(label: "Featured")
Button(label: "List")
}
}
}
Please see Sisyphos’ documentation for further reference on how to write tests with Sisyphos.
Integrating Sisyphos to your project
Sisyphos is distributed via the Swift Package Manager
with the repository URL .https://github.com/SisyphosTests/sisyphos
Please refer to Apple’s documentation on how to add a Swift package dependency to your app.
⚠️ Please make sure to add the library to your app’s UI test target, not the app target itself! If you see
errors such as the errors below when building the app, then you added the Sisyphos library to the wrong target.
Sisyphos