SwiftOverlays - 一个 Swift GUI 库,用于显示各种弹出窗口和通知

SwiftOverlays 是一个 Swift GUI 库,用于显示各种弹出窗口和通知。
SwiftOverlays动画徽标由Craft Pixel制作
特征
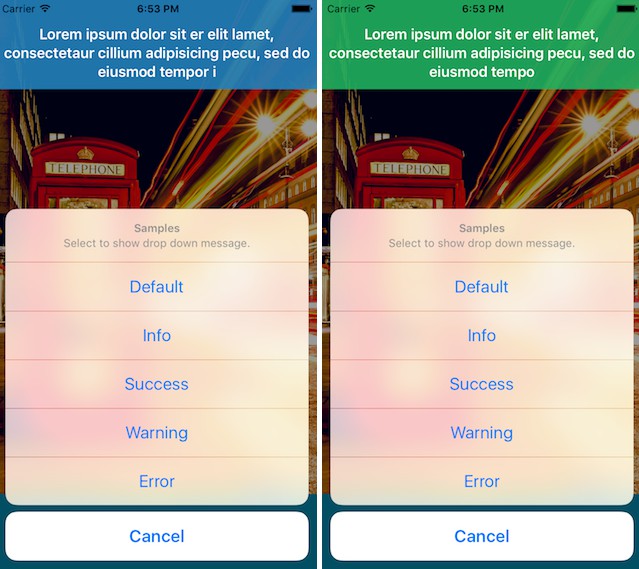
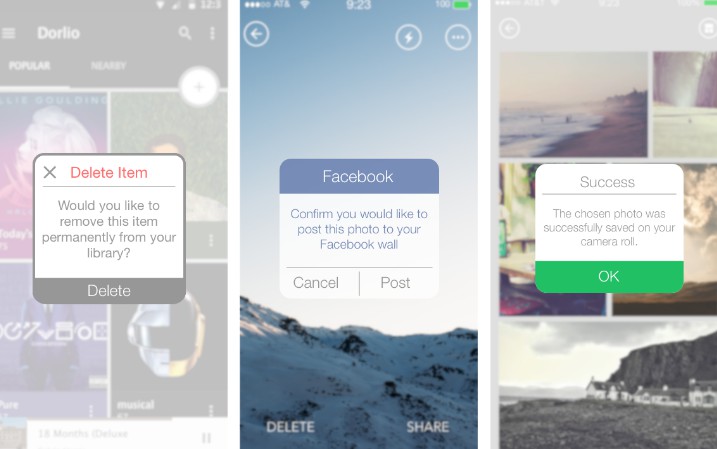
SwiftOverlays 提供了几种通知用户的方法:
- [x] 等待叠加:带有活动指示器的简单叠加

- [x] Wait overlay with text

- [x] Overlay with text only
- [x] Overlay with image and text (can be used with PPSwiftGifs to show custom animated GIF instead of UIActivityIndicatorView)
- [x] All of the above with blocking any user interaction
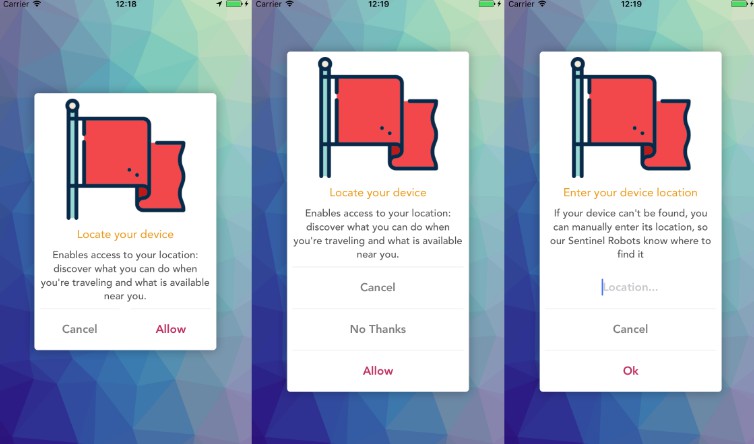
- [x] Notification on top of the status bar, similar to native iOS local/push notifications

Installation
Manual
Just clone and add to your project.SwiftOverlays.swift
Carthage
> Cartfilenano Cartfile- put into Cartfile
github "peterprokop/SwiftOverlays" ~> 5.0.1 - Save it: , ,
ctrl-xyenter - Run
carthage update - Copy from to your project
SwiftOverlays.frameworkCarthage/Build/iOS - Make sure that is added in section of your target (or else you will get error)
SwiftOverlaysEmbedded Binariesdyld library not loaded referenced from ... reason image not found - Add on top of your view controller's code
import SwiftOverlays
Cocoapods
- Make sure that you use latest stable Cocoapods version:
pod --version - If not, update it:
sudo gem install cocoapods pod initin you project root dirnano Podfile, add:
pod 'SwiftOverlays', '~> 5.0.1'
use_frameworks!
- Save it: , ,
ctrl-xyenter pod update- Open generated
.xcworkspace - Don't forget to import SwiftOverlays: !
import SwiftOverlays
Requirements
- iOS 10.0+
- Xcode 10.0+
- Swift 4.2 (if you need older swift version, see
swift-3.0 and others)
Usage
If you're using CocoaPods, import the library with import SwiftOverlays
You can use UIViewController convenience methods provided by library:
Using with UITableViewController/UICollectionViewController
You can't use SwiftOverlays convenience methods directly with UITableViewController - because its view is, well, an UITableView, and overlay will be scrolled along with it.
Instead I suggest using UIViewController instead of UITableViewController and adding UITableView as a subview.
(the same applies to UICollectionViewController)
If for some reason you can't use UIViewController, you can do something like:
(but in that case overlay will be added to the superview, and you should obviously do that only if superview is available - for example in viewDidAppear method of your controller.).
Contribution
You are welcome to fork and submit pull requests
Other Projects
- StarryStars - iOS GUI library for displaying and editing ratings.
- AlertyAlert - AlertyAlert is a nice and fluffy iOS alert library for all your alerty needs.