使用快速UI的弹出窗口和警报
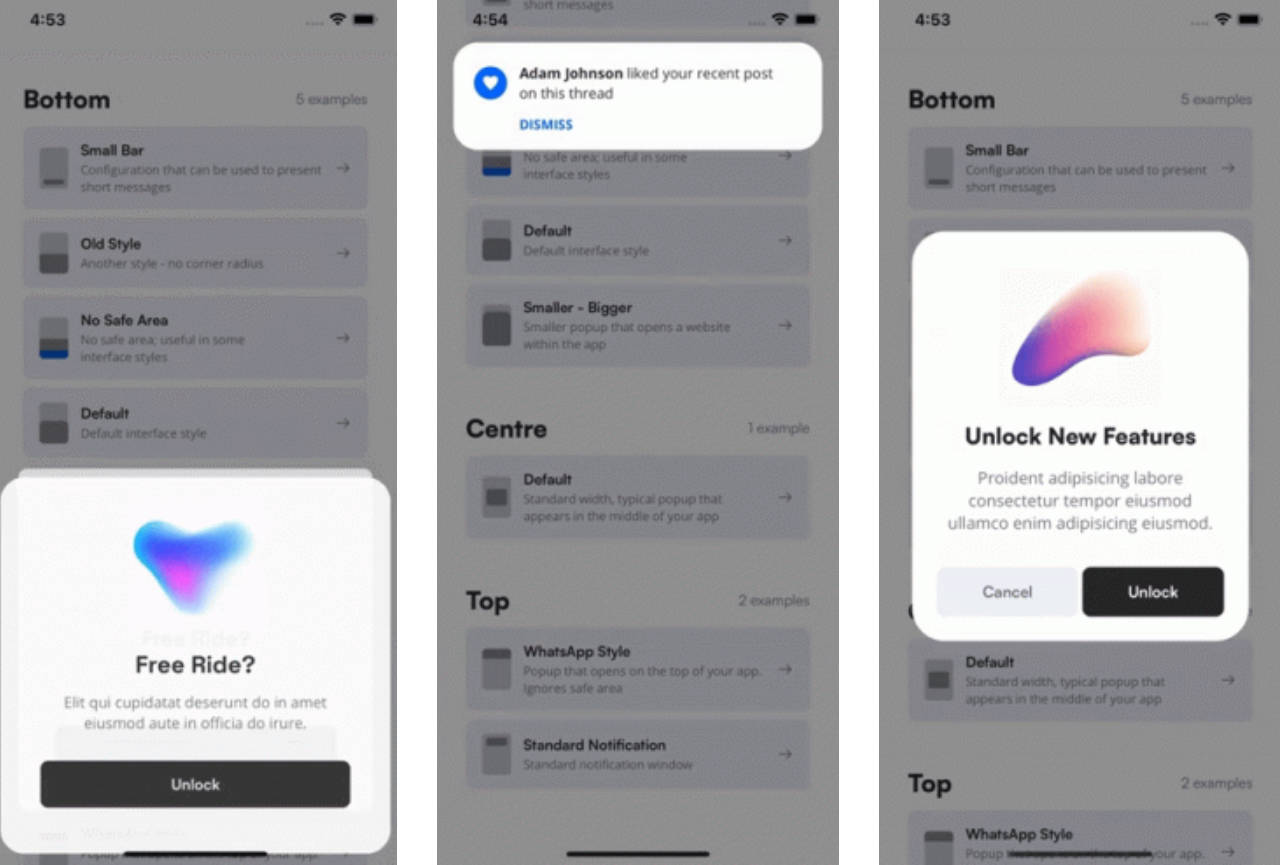
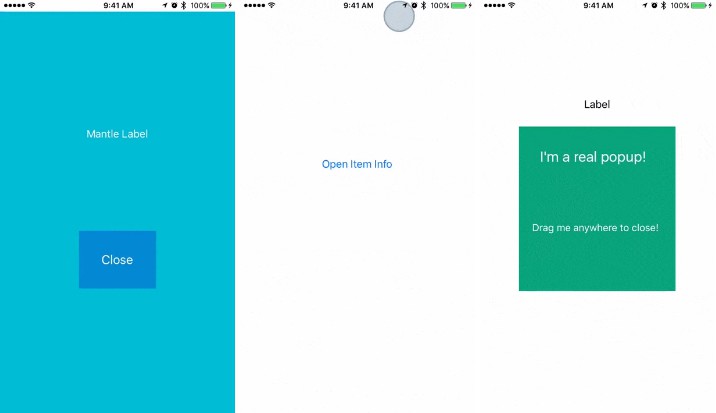
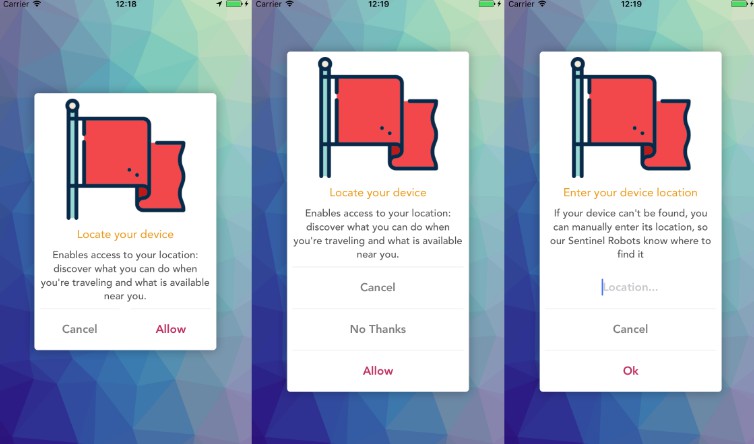
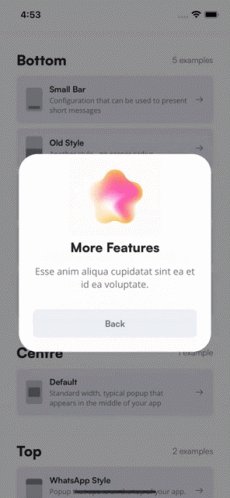
弹出视图
使用 SwiftUI 编写的视图弹出窗口的实现
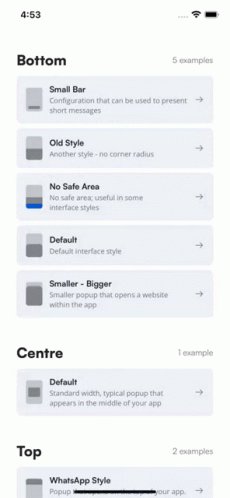
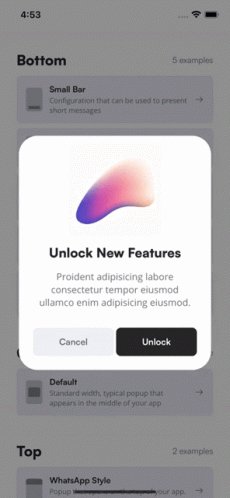
| 底 | 返回页首 | 中心 |
|---|---|---|
 |
 |
 |
Requirements
| Platform | Minimum Swift Version | Installation |
|---|---|---|
| iOS 15+ | 5.7 | Swift Package Manager |
Installation
The Swift package manager is a tool for automating the distribution of Swift code and is integrated into the compiler.swift
Once you have your Swift package set up, adding PopupView as a dependency is as easy as adding it to the value of your .dependenciesPackage.swift
dependencies: [
.package(url: "https://github.com/Mijick/PopupView.git", branch(“main”))
]
Usage
Setup project
Inside structure body call the method@mainimplementPopupView
var body: some Scene {
WindowGroup(content: ContentView().implementPopupView)
}
Animation protocols
The library provides an ability to use custom views. In order to present a view on top of other views, it is necessary to inherit from one of the protocols during popup creation:
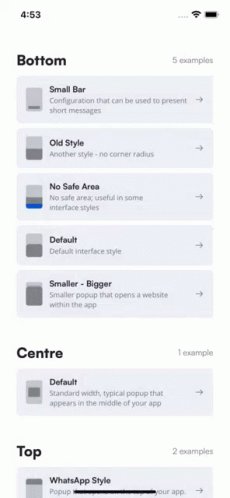
TopPopup– presents popup view from the topCentrePopup– presents popup view from the centerBottomPopup– presents popup view from the bottom
Common Setup
Inheritance from one of the popup protocols requires the implementation of the following requirements:
- Set the parameter to control the uniqueness of the views being presented
id
let id: String { "some_id" }
- Implement method. It’s used instead of the property, and declares the design of the popup view
createContentbody
func createContent() -> some View {
VStack(alignment: .leading, spacing: 0) {
Text("First")
Spacer.height(12)
Text("Another element")
}
.padding(.top, 36)
}
- Implement method to setup UI of presented view
Each protocol has its own set of configuration type
configurePopup(popup: Config) -> Config
An example of implementing BottomPopup protocol configurations setups
func configurePopup(popup: BottomPopupConfig) -> BottomPopupConfig {
popup
.contentIgnoresSafeArea(true)
.activePopupCornerRadius(0)
.stackedPopupsCornerRadius(0)
}
Available Configurations
| TopPopup | CentrePopup | BottomPopup | |
|---|---|---|---|
| backgroundColour | ✅ | ✅ | ✅ |
| contentIgnoresSafeArea | ✅ | ❌ | ✅ |
| horizontalPadding | ✅ | ✅ | ✅ |
| bottomPadding | ❌ | ❌ | ✅ |
| topPadding | ✅ | ❌ | ❌ |
| stackedPopupsOffset | ✅ | ❌ | ✅ |
| stackedPopupsScale | ✅ | ❌ | ✅ |
| stackedElementsLimit | ✅ | ❌ | ✅ |
| cornerRadius | ❌ | ✅ | ❌ |
| activePopupCornerRadius | ✅ | ❌ | ✅ |
| stackedPopupsCornerRadius | ✅ | ❌ | ✅ |
| activePopupCornerRadius | ✅ | ❌ | ✅ |
| dragGestureProgressToClose | ✅ | ❌ | ✅ |
| dragGestureAnimation | ✅ | ❌ | ✅ |
| tapOutsideToDismiss | ❌ | ✅ | ❌ |
| transitionAnimation | ✅ | ✅ | ✅ |
TopPopup
| Safe area | Ignore safe area |
|---|---|
 |
 |
CentrePopup
BottomPopup
| Safe Area | Ignore Safe Area |
|---|---|
 |
 |
Popup Stack
The allows you to stack views and present several popups on the screen at the same time. The library automatically manages the display of multiple pop-up windows depending on the type of presentation.PopupView
| Bottom stack | Top stack | Different view heights | Bottom stack |
|---|---|---|---|
 |
 |
 |
 |
Popup presentation
To present a view, it is enough to initialize it and call the method present
SomeView().present()
Popup dismiss
Call the method inside the popup view to dismiss itdismiss
It’s also available to dismiss any view with methods inside the class:PopupManager
dismissLast– Dismisses the last presented popup view
PopupManager.dismissLast()
dismiss(id:)– Dismisses the presented popup view with concrate id
PopupManager.dismiss(id: "some_id")
dismissAll– Dismisses all presented popup views
PopupManager.dismissAll()
Project example
PopupView-Example – example of usage libraryPopupView