适用于 iOS 应用程序的可拖动模式
地幔模态
用 Swift 编写的可拖动模式、弹出窗口或菜单。
描述
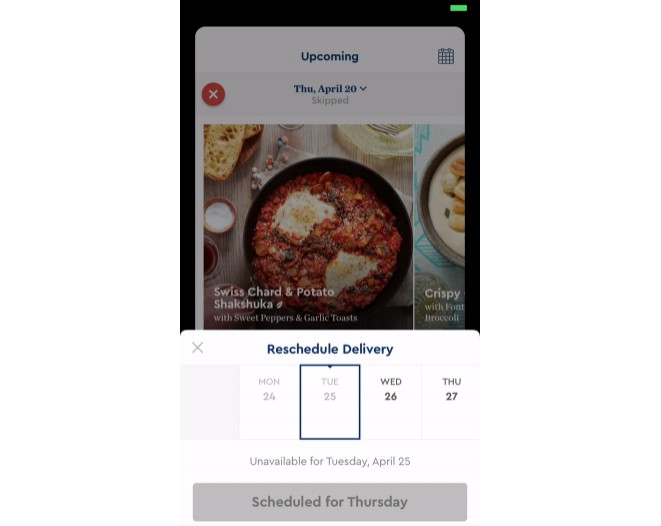
一个简单的模式资源,它使用 UIScrollView 允许用户通过从屏幕中删除视图来关闭视图。
Install Instructions
CocoaPods
MantleModal is available through CocoaPods. To install it, simply add the following line to your Podfile:
use_frameworks!
target 'ProjectName' do
pod 'MantleModal'
end
Then, run pod install
In case you haven’t installed CocoaPods yet, run the following command
$ gem install cocoapods
Manual
Drag the file named into your project.RCMantleViewController.swift
Usage
Setup is faily simple, but I have plans to make it even easier later.
Step 1
Add a new View Controler into your storyboard and set the Class to and the Storyboard ID to .RCMantleViewControllerMantleViewController
### Step 2 Add your own view into your storyboard which will represent the modal. Also set a unique **Storyboard ID** to it.
If you are gonna use a PopUp set the background view color transparent.
Step 3
Import the module to your parent controller(if your using CocoaPods)
import MantleModal
Activate the modal like this in your parent controller.
// Create the MantleViewController from the Storyboard using the ID
let mantleViewController = storyboard!.instantiateViewControllerWithIdentifier("MantleViewController") as! RCMantleViewController
// Create your modal controller with your storyboard ID
let popUpViewController = storyboard!.instantiateViewControllerWithIdentifier("YourUniqueStoryboardID") as! YourViewController
// Set it's delegate to be able to call 'delegate.dismissView(animated: Bool)'
popUpViewController.delegate = mantleViewController
// Initialize Mantle
mantleViewController.setUpScrollView()
// Add your modal to Mantle
mantleViewController.addToScrollViewNewController(popUpViewController)
// Present the modal through the MantleViewController
self.presentViewController(mantleViewController, animated: false, completion: nil)
Step 4
In your modal’s controller also import:
import MantleModal
Then define your delegate helper.
var delegate: RCMantleViewDelegate!
And then dismiss the modal using this:
delegate.dismissView(true)
Configuration
MantleModal currently includes some configuration which you must call before . The current configuration available includes:mantleViewController.setUpScrollView()
// Allows you to dismiss the view by dragging up
mantleViewController.bottomDismissible = false
// Allows you to dismiss the view by dragging down
mantleViewController.topDismissable = true
// Allows you to drag to the sides to close
mantleViewController.draggableToSides = false
// 'appearOffset' moves the menu closer to the edge so that it appears quicker
mantleViewController.appearOffset = CGFloat(290)
// '290' could be the distance between the top of the popup and the top of the screen
// Makes the view present from the top, can be set multiple times before presenting
// Also makes it hide to the top.
mantleViewController.appearFromTop = true // // default = false
You can also access the ScrollView and modify its options, just make sure you do it after calling mantleViewController.setUpScrollView()
mantleViewController.scrollView.bounces = false
How it works
The view you are actually presenting is actually a with a larger inside that contains your own view along with extra empty space that is fully created by . will then detect when your view is no longer centered in the ScrollView and dismiss the complete view. It does not use native modal animations and uses the ‘s scroll to content animation.UIScrollViewUIViewRCMantleViewControllerRCMantleViewControllerUIScrollView
Pending
- Orientation change support.
- More…
Credits
Mostly done by myself – Ricardo Canales
I am still have many things to learn about iOS development so any suggestions and contributions are welcome.
Initial code inspired by this StackOverflow post. Credit to lbrendanl and Poql