EVPlayer - 带有 AVPlayer 的定制 UIView
EVPlayer
EVPlayer是一个定制的UIView,它通过其各种使用选项使视频播放变得非常容易AVPlayer
🚀 特征
- 自动播放模式
- 循环模式
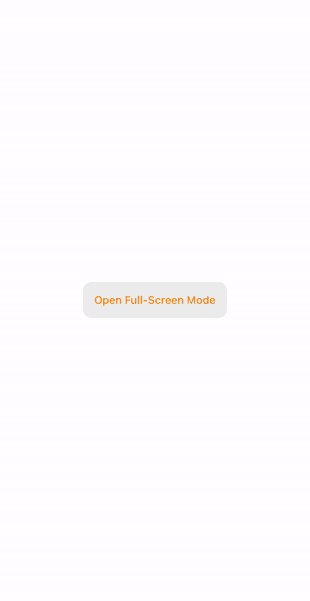
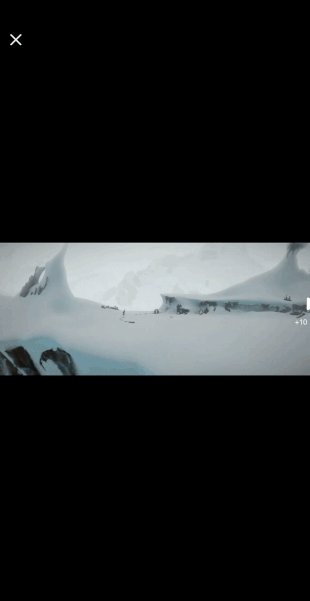
- 同步切换到全屏模式
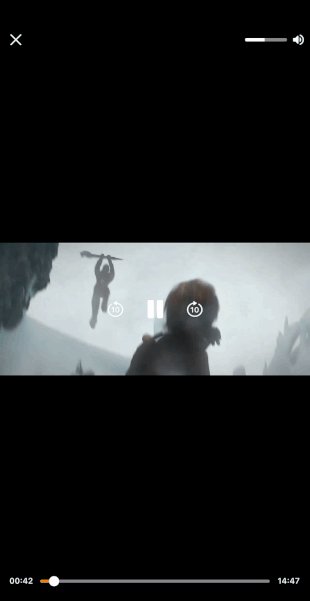
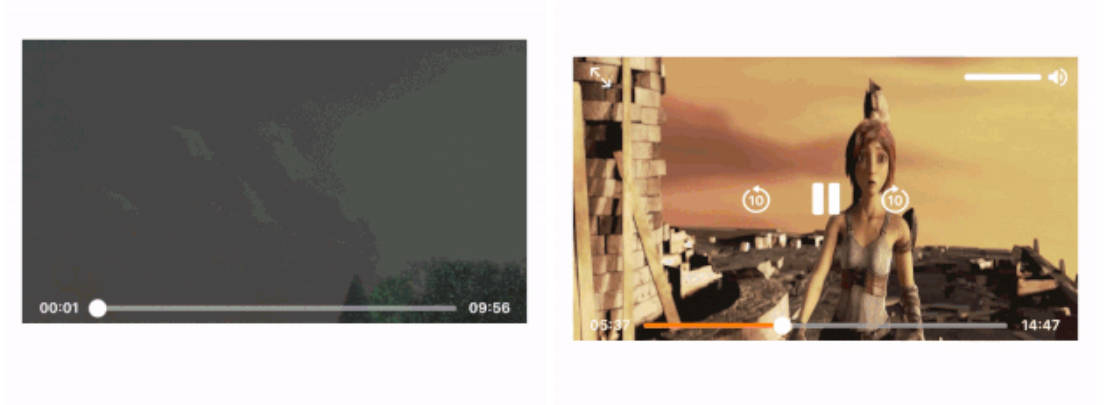
- 搜索动画
- 双击寻找机会
- 持久性播放器在网络连接不良后恢复播放
- 获取相关的播放器状态(快速播放、播放、暂停、缩略图、重新启动、已结束)
- 缩略图封面
- 全屏模式的可选支持方向
- 可选择向前和向后寻道的持续时间(5、10、15、30 秒等)
- 获取当前和总时间,加载范围和全屏模式生命周期
- 提供接口单元测试
- 日志可用
例
若要运行示例项目,请克隆存储库,然后首先从示例目录运行。pod install
要求
- iOS 12.0+
Installation
Using CocoaPods
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapods
To integrate into your Xcode project using CocoaPods, specify it in your :EVPlayerPodfile
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '12.0'
use_frameworks!
target '<Your Target Name>' do
pod 'EVPlayer'
end
Then, run the following command:
$ pod install
Manual
Download the project, just drag and drop classes under Source file to your project.
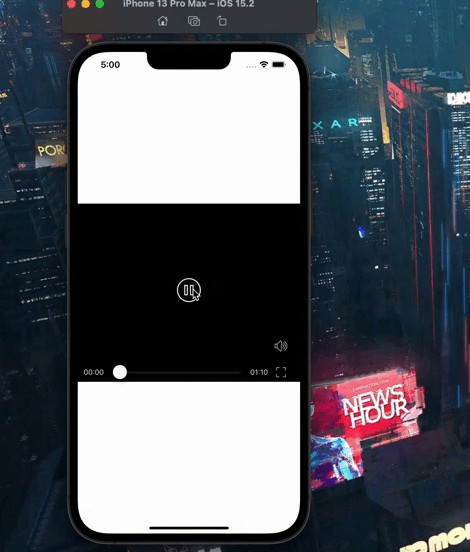
▶️ Getting started
Create EVPlayer object
let evPlayer = EVPlayer(frame: CGRect(x: 0, y: 0, width: 350, height: 200))
view.addSubview(evPlayer)
evPlayer.center = view.center
Create media with video URL and optional thumbnail URL
let media = EVMedia(videoURL: URL, thumbnailURL: URL?)
Create configuration with media
let config = EVConfiguration(media: media)
Configuration can be customize
config.shouldAutoPlay = true
config.shouldLoopVideo = true
config.videoGravity = .resizeAspect
config.isFullScreenModeSupported = false
config.fullScreenVideoGravity = .resize
config.forwardSeekDuration = .k15
config.rewindSeekDuration = .k45
config.isFullScreenShouldOpenWithLandscapeMode = true
config.progressBarMaximumTrackTintColor = .blue
config.progressBarMinimumTrackTintColor = .green
Start loading operation with configuration
evPlayer.load(with: config)
EVPlayerController Usage
let config = EVConfiguration(media: media)
EVPlayerController.startFullScreenMode(withConfiguration: config)
🛠️ Customization
EVPlayer comes with several customizable features. You can customize these features on EVConfiguration file;
📌 shouldAutoPlay: Bool
A Boolean value that determines whether the player should start playing automatically when the player is loaded.
⏯️ Default is NO
📌 shouldLoopVideo: Bool
A Boolean value that determines whether the video should restart automatically from the beginning when it reaches the end.
⏯️ Default is NO
📌 videoGravity: AVLayerVideoGravity
The gravity of the video layer that determines how the video is displayed within the layer bounds.
⏯️ Default is AVLayerVideoGravity.resize
📌 fullScreenModeVideoGravity: AVLayerVideoGravity
The gravity of the full-screen mode video layer that determines how the video is displayed within the layer bounds.
⏯️ Default is AVLayerVideoGravity.resizeAspect
📌 isSeekAnimationsEnabled: Bool
A Boolean value that determines whether seek animations should be enabled.
⏯️ Default is YES
📌 forwardSeekDuration: EVSeekDuration
The time duration that the player should seek forward when the user taps the forward button.
⏯️ Default is k10 (10 seconds)
📌 rewindSeekDuration: EVSeekDuration
The time duration that the player should seek rewind when the user taps the rewind button.
⏯️ Default is k10 (10 seconds)
📌 isFullScreenModeSupported: Bool
A Boolean value that determines whether the full-screen mode supported.
⏯️ Default is YES
📌 isFullScreenShouldOpenWithLandscapeMode: Bool
A Boolean value that determines whether the player should be presented in full-screen mode with landscape orientation.
⏯️ Default is NO, meaning the player will be presented in full-screen mode with portrait orientation.
📌 isFullScreenShouldAutoRotate: Bool
A Boolean value that determines whether the player should rotate to match the device orientation when the device is rotated at full-screen mode.
⏯️ Default is YES
📌 fullScreenSupportedInterfaceOrientations: UIInterfaceOrientationMask
The supported interface orientations for the player when it is presented in full-screen mode.
⏯️ Default is UIInterfaceOrientationMask.allButUpsideDown
📌 fullScreenPresentationStyle: UIModalPresentationStyle
The presentation style to use when presenting the player in full-screen mode.
⏯️ Default is UIModalPresentationStyle.fullScreen
📌 thumbnailContentMode: UIView.ContentMode
The content mode of thumbnail imageView.
⏯️ Default is UIView.ContentMode.scaleToFill
📌 progressBarMinimumTrackTintColor: UIColor
The tint color of the minimum track of the progress bar, which represents the progress of the video playback.
⏯️ Default is UIColor.orange
📌 progressBarMaximumTrackTintColor: UIColor
The tint color of the maximum track of the progress bar, which represents the remaining time of the video playback.
⏯️ Default is UIColor.lightGray with an alpha component of 0.8.
📌 isTransactionAnimated: Bool
A Boolean value that determines whether the player transition to full-screen mode should be animated.
⏯️ Default is YES
🖇️ Delegate
If you want to track current player state, current & total duration, and full screen lifecycle you can set delegate;
evPlayer.delegate = self
Methods;
func evPlayer(stateDidChangedTo state: EVVideoState)
func evPlayer(timeChangedTo currentTime: Double, totalTime: Double, loadedRange: Double)
func evPlayer(fullScreenTransactionUpdateTo state: EVFullScreenState)
🙋🏻♂️ Author
Emirhan Saygıver
❓Questions or Advices
Just send me an email (saygivere@gmail.com)
📔 License
EVPlayer is available under the MIT license. See the LICENSE file for more info.