iOS 使用 SwiftUI 动画模仿书籍翻页效果
iOS 书/阅读应用程序页面翻转 3D 动画
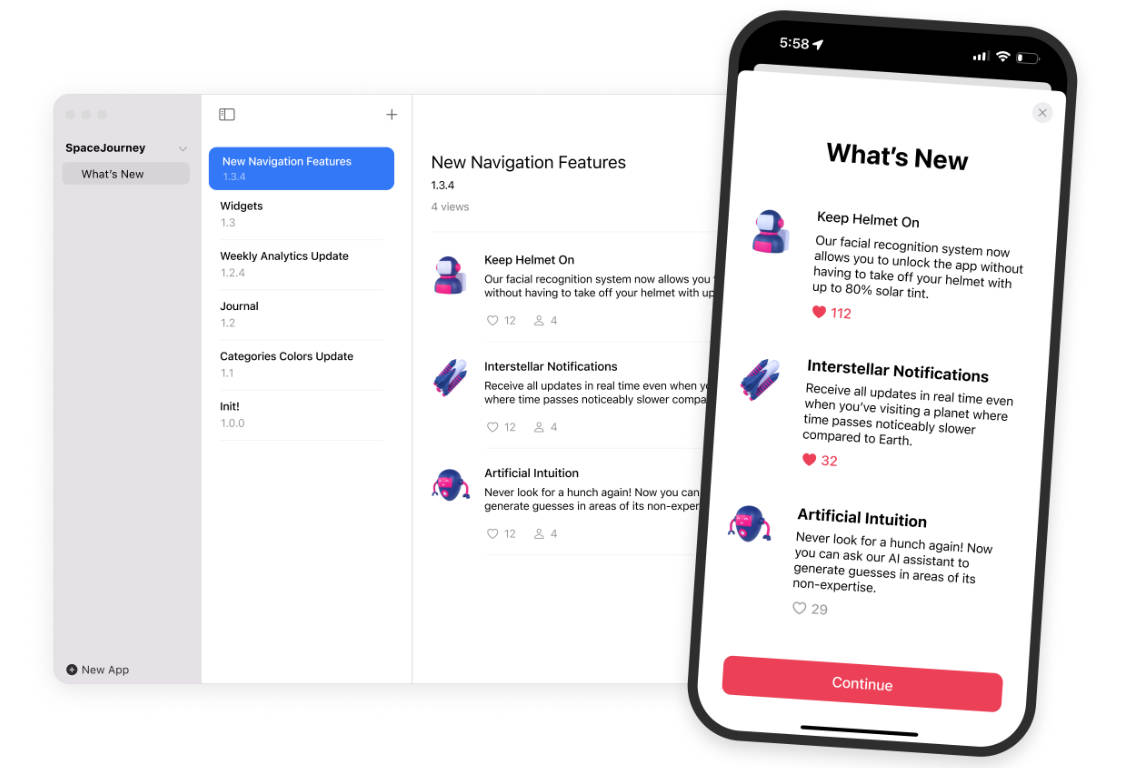
此项目展示了使用 SwiftUI 构建的 iOS 书籍应用程序界面。它为用户提供交互式体验,用户可浏览具有 3D 效果的书籍封面。此项目的视觉重点在于利用 3D 动画来增强用户交互和体验。
📱 演示视频
Screen.Recording.2023-08-04.at.4.51.02.PM.mov
🌟 特色
- 热门书籍标题: 标题为“热门”的头视图。
- 书籍滑动条: 具有自定义标签视图设计的水平书籍滑动条,允许用户滚动热门书籍集合。每本书都以等距设计和 3D 旋转效果呈现,当它成为焦点时。
- 书籍详情: 显示当前图书的书名和作者,使用交互式弹簧动画。
- 等距视图设计:一个自定义的 SwiftUI 视图,以等距深度和阴影呈现内容,为设计增添 3D 感觉。
- 自定义投影: 可动画的几何效果,可自定义视图的投影,增强 3D 外观。
🛠 工具和技术
- SwiftUI: 该项目使用 SwiftUI 构建,它是 Apple 用于声明性 UI 设计的框架。
- GeometryReader: 广泛用于响应式布局,并访问视图大小和位置以进行动态动画。
- 3D 动画: 该应用程序使用 3D 动画来旋转书籍封面,并为用户提供动态和交互式体验。这是使用
rotation3DEffect和自定义投影实现的。 - 交互式弹簧动画: 为用户交互提供流畅性和响应性,使动画感觉更自然。