一个 SwiftUI 包,可快速构建应用演练教程
MarkWalkthrough
一个 SwiftUI 包,可快速构建应用演练。
这是从我的应用程序 Rex Tables 中提取的一些代码,这个回购中的演示应用程序是原有的 Rex Tables 演练。
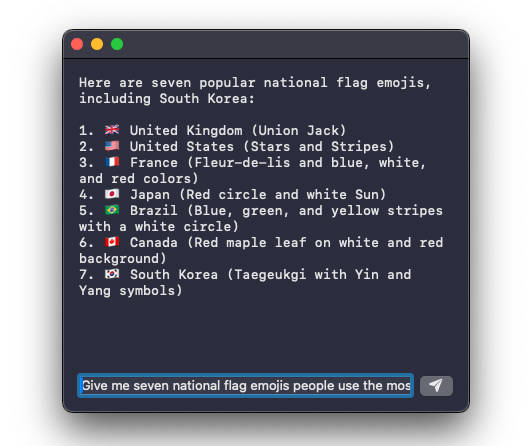
MarkWalkthrough 使用图像、文本和转换列表,并显示一个演练窗口,允许用户浏览“幻灯片”。
您可以像这样在 Markdown 中定义演练幻灯片:
| image | sticker | stickerOffset | stickerScale | transition | text |
| -------------- | -------- | ------------- | ------------ | ------------- | -------------------------------------------------------------------------------------------------------------------------------------------------------- |
| Icon_256x256 | | | | swoosh,vanish | Welcome to Rex Tables! Rex allows you to work with ad-hoc spreadsheets generated on-the-fly from your text files. Click the arrows to advance |
| app-window-1 | | | | skid, | This is the Rex Tables window — write a regex at the top, the app finds matches in the source text and displays an interactive spreadsheet at the bottom |
...
一个简单的演示应用看起来像这样:
struct DemoAppApp: App {
let viewModel = try! MarkWalkthroughModel(
from: Bundle.main.url(forResource: "Walkthrough", withExtension: "md")!
)
var body: some Scene {
WindowGroup {
MarkWalkthroughWindow(viewModel: viewModel, closeAction: {})
.background(Color("BackgroundColor"))
.frame(width: 650, height: 500, alignment: .top)
}
.windowResizability(.contentSize)
.windowStyle(.hiddenTitleBar)
}
}
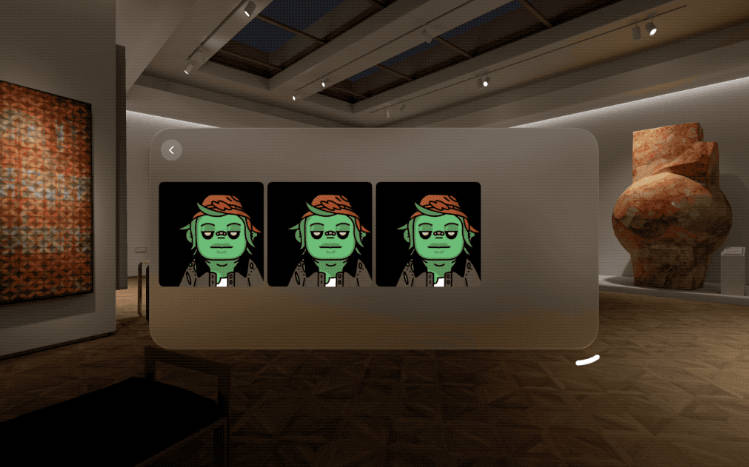
MarkWalkthrough 会使用给定的幻灯片图像和文本构建视图,并在定义时可选地添加贴纸:

安装
直接在 Xcode 中或通过 SwiftPM 使用包。
dependencies: [
.package(url: "https://github.com/icanzilb/MarkWalkthrough", from: "0.6.0"),
]
署名
MIT 许可证,Marin Todorov(2023)