用于嵌入式 WebView 的 LiveView Native 附加库
liveview-native-webview
关于
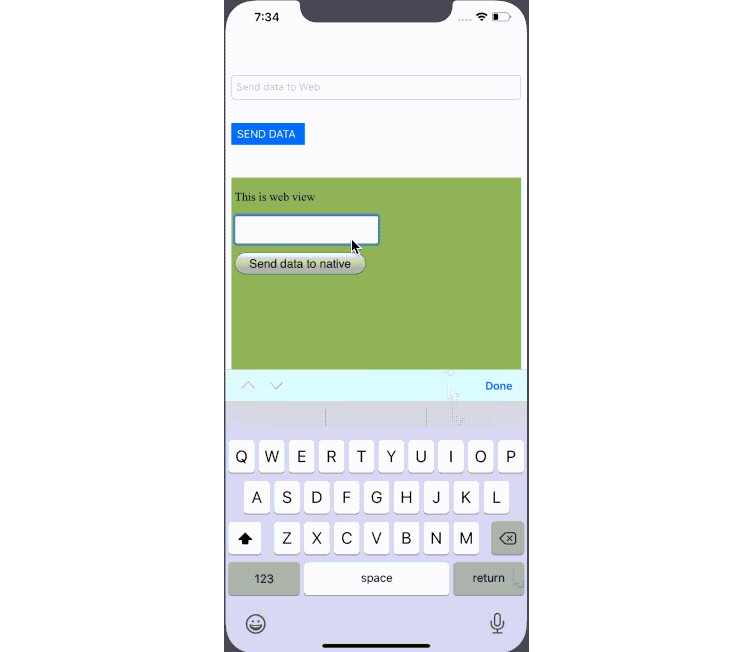
liveview-native-webview是LiveView Native的附加库。它允许在使用 LiveView Native 构建的本机 SwiftUI 应用程序中呈现嵌入式 WebView。
用法
使用其 repo URL 将此库作为包添加到 LiveView Native 应用程序的 Xcode 项目中。然后,创建一个AggregateRegistry将提供的包含WebViewRegistry在您的本机应用程序构建中:
import SwiftUI
import LiveViewNative
+ import LiveViewNativeWebView
+
+ struct MyRegistry: CustomRegistry {
+ typealias Root = AppRegistries
+ }
+
+ struct AppRegistries: AggregateRegistry {
+ typealias Registries = Registry2<
+ MyRegistry,
+ WebViewRegistry<Self>
+ >
+ }
@MainActor
struct ContentView: View {
- @StateObject private var session: LiveSessionCoordinator<EmptyRegistry> = {
+ @StateObject private var session: LiveSessionCoordinator<AppRegistries> = {
var config = LiveSessionConfiguration()
config.navigationMode = .enabled
return LiveSessionCoordinator(URL(string: "http://localhost:4000/")!, config: config)
}()
var body: some View {
LiveView(session: session)
}
}
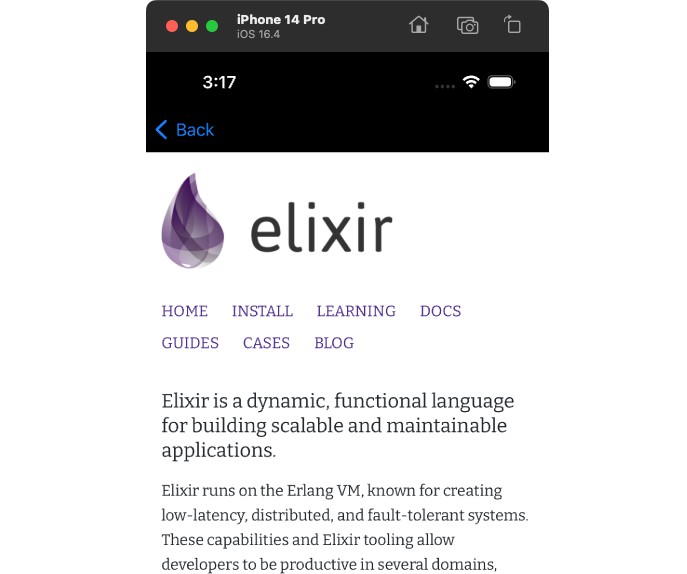
要在 SwiftUI HEEx 模板中呈现 WebView,请使用WebView带有以下元素的元素url:
defmodule MyAppWeb.WebViewLive do
use Phoenix.LiveView
use LiveViewNative.LiveView
@impl true
def render(%{platform_id: :swiftui} = assigns) do
~Z"""
<VStack id="hello-ios">
<WebView url="https://elixir-lang.org/" />
</VStack>
"""swiftui
end
end
了解更多
- 官网: https: //native.live
- 文档: https: //hexdocs.pm/live_view_native_platform
- 资料来源:https ://github.com/liveviewnative/live_view_native_platform