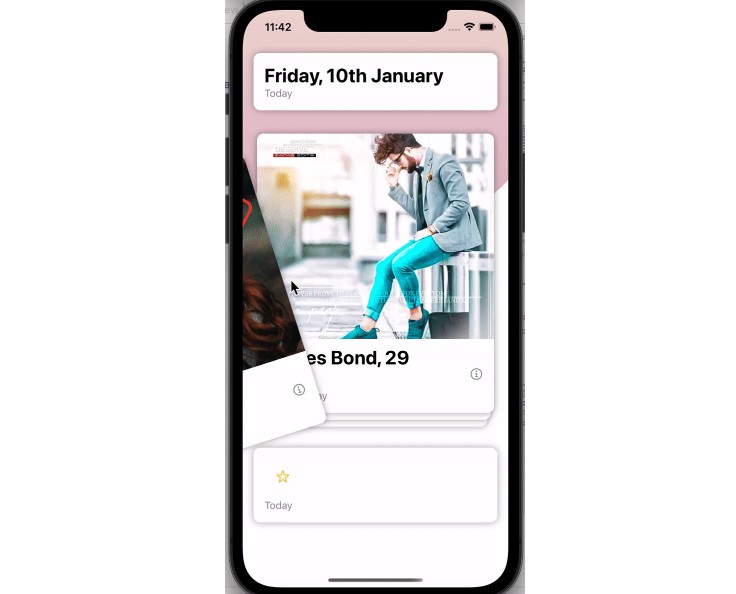
向任何视图添加可自定义的滑动操作
向任何视图添加可自定义的滑动操作。
- 在任何视图(而不仅仅是列表)上启用轻扫操作。
- 从字面上自定义所有内容 - 拐角半径,颜色等...
- 支持拖动删除和高级手势处理。
- 根据您的喜好微调动画和样式。
- 以编程方式显示/隐藏轻扫操作。
- 由100%SwiftUI制成。支持 iOS 14+。
- 轻量级,无依赖关系。一个文件。
 |
 |
 |
|---|---|---|
 |
 |
 |
Installation
SwipeActions is available via the Swift Package Manager. Alternatively, because all of SwipeActions is contained within a single file, drag SwipeActions.swift into your project. Requires iOS 14+.
https://github.com/aheze/SwipeActions
Usage
import SwiftUI
import SwipeActions
struct ContentView: View {
var body: some View {
SwipeView {
Text("Hello")
.frame(maxWidth: .infinity)
.padding(.vertical, 32)
.background(Color.blue.opacity(0.1))
.cornerRadius(32)
} leadingActions: { _ in
} trailingActions: { _ in
SwipeAction("World") {
print("Tapped!")
}
}
.padding()
}
}
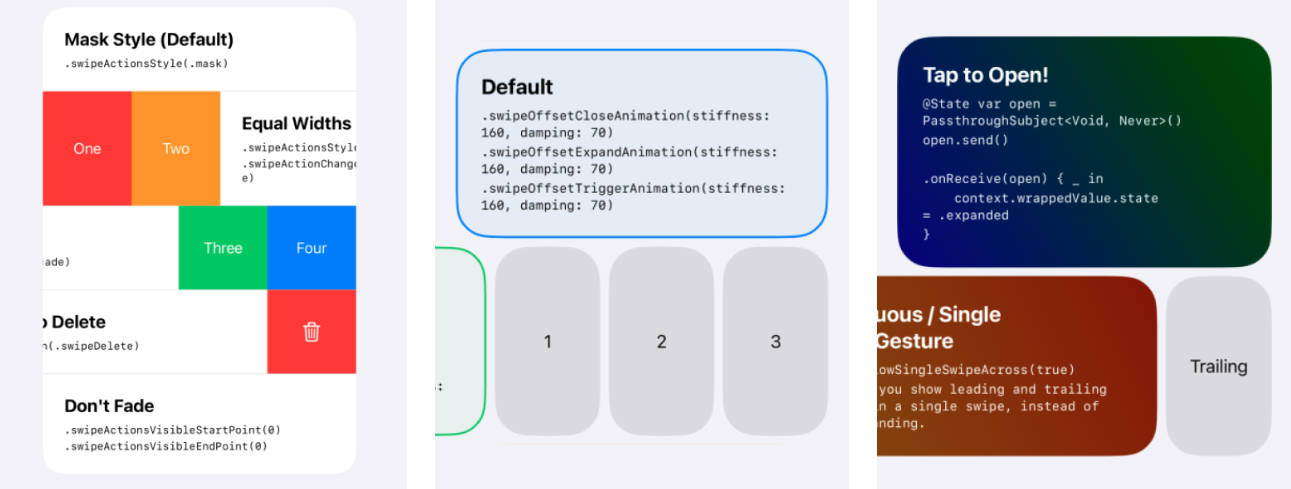
Examples
Check out the example app for all examples and advanced usage!
Customization
SwipeActions supports over 20 modifiers for customization. To use them, simply attach the modifier to /.SwipeActionSwipeView
SwipeView {
Text("Hello")
} leadingActions: { _ in
} trailingActions: { _ in
SwipeAction("World") {
print("Tapped!")
}
.swipeActionEdgeStyling() /// Modifiers for `SwipeAction` go here.
}
.swipeToTriggerTrailingEdge(true) /// Modifiers for `SwipeView` go here.
// MARK: - Available modifiers for `SwipeAction` (the side views)
/**
For leading actions:
Apply this to the leftmost edge action to enable drag-to-trigger.
You must also call `swipeToTriggerLeadingEdge(true)` on the `SwipeView`.
For trailing actions:
Apply this to the rightmost edge action to enable drag-to-trigger.
You must also call `swipeToTriggerTrailingEdge(true)` on the `SwipeView`.
*/
func swipeActionEdgeStyling()
/// Constrain the action's content size (helpful for text).
func swipeActionLabelFixedSize(_ value: Bool = true)
/// Additional horizontal padding.
func swipeActionLabelHorizontalPadding(_ value: Double = 16)
/// The opacity of the swipe actions, determined by `actionsVisibleStartPoint` and `actionsVisibleEndPoint`.
func swipeActionChangeLabelVisibilityOnly(_ value: Bool)
// MARK: - Available modifiers for `SwipeView` (the main view)
/// Enable triggering the leading edge via a drag.
/// You must also call `swipeActionEdgeStyling()` on the leftmost edge `SwipeAction`.
func swipeToTriggerLeadingEdge(_ value: Bool)
/// Enable triggering the trailing edge via a drag.
/// You must also call `swipeActionEdgeStyling()` on the rightmost edge `SwipeAction`.
func swipeToTriggerTrailingEdge(_ value: Bool)
/// The minimum distance needed to drag to start the gesture. Should be more than 0 for best compatibility with other gestures/buttons.
func swipeMinimumDistance(_ value: Double)
/// The style to use (`mask`, `equalWidths`, or `cascade`).
func swipeActionsStyle(_ value: SwipeActionStyle)
/// The corner radius that encompasses all actions.
func swipeActionsMaskCornerRadius(_ value: Double)
/// At what point the actions start becoming visible.
func swipeActionsVisibleStartPoint(_ value: Double)
/// At what point the actions become fully visible.
func swipeActionsVisibleEndPoint(_ value: Double)
/// The corner radius for each action.
func swipeActionCornerRadius(_ value: Double)
/// The width for each action.
func swipeActionWidth(_ value: Double)
/// Spacing between actions and the label view.
func swipeSpacing(_ value: Double)
/// The point where the user must drag to expand actions.
func swipeReadyToExpandPadding(_ value: Double)
/// The point where the user must drag to enter the `triggering` state.
func swipeReadyToTriggerPadding(_ value: Double)
/// Ensure that the user must drag a significant amount to trigger the edge action, even if the actions' total width is small.
func swipeMinimumPointToTrigger(_ value: Double)
/// Applies if `swipeToTriggerLeadingEdge/swipeToTriggerTrailingEdge` is true.
func swipeEnableTriggerHaptics(_ value: Bool)
/// Applies if `swipeToTriggerLeadingEdge/swipeToTriggerTrailingEdge` is false, or when there's no actions on one side.
func swipeStretchRubberBandingPower(_ value: Double)
/// If true, you can change from the leading to the trailing actions in one single swipe.
func swipeAllowSingleSwipeAcross(_ value: Bool)
/// The animation used for adjusting the content's view when it's triggered.
func swipeActionContentTriggerAnimation(_ value: Animation)
/// Values for controlling the close animation.
func swipeOffsetCloseAnimation(stiffness: Double, damping: Double)
/// Values for controlling the expand animation.
func swipeOffsetExpandAnimation(stiffness: Double, damping: Double)
/// Values for controlling the trigger animation.
func swipeOffsetTriggerAnimation(stiffness: Double, damping: Double)
Example usage of these modifiers is available in the example app.
Notes
- To programmatically show/hide actions, use the parameter.
context
import Combine
import SwiftUI
import SwipeActions
struct ProgrammaticSwipeView: View {
@State var open = PassthroughSubject<Void, Never>()
var body: some View {
SwipeView {
Button {
open.send() /// Fire the `PassthroughSubject`.
} label: {
Text("Tap to Open")
.frame(maxWidth: .infinity)
.padding(.vertical, 32)
.background(Color.blue.opacity(0.1))
.cornerRadius(32)
}
} leadingActions: { _ in
} trailingActions: { context in
SwipeAction("Tap to Close") {
context.wrappedValue.state = .closed
}
.onReceive(open) { _ in /// Receive the `PassthroughSubject`.
context.wrappedValue.state = .expanded
}
}
}
}
- To enable swiping on transparent areas, add .
.contentShape(Rectangle())
SwipeView {
Text("Lots of empty space here.")
.frame(maxWidth: .infinity)
.padding(.vertical, 32)
.contentShape(Rectangle()) /// Enable swiping on the empty space.
} leadingActions: { _ in
} trailingActions: { _ in
SwipeAction("Hello!") { }
}
- Everything in the example app is swipeable — even the gray-capsule headers!
Community
| Author | Contributing | Need Help? |
|---|---|---|
| SwipeActions is made by aheze. | All contributions are welcome. Just fork the repo, then make a pull request. | Open an issue or join the Discord server. You can also ping me on Twitter. |
License
MIT License
Copyright (c) 2023 A. Zheng
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.