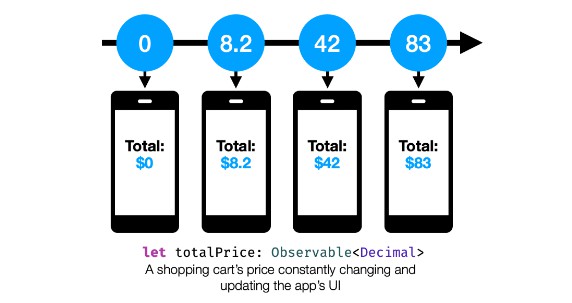
Rx 是通过可观察元素接口表达的计算的通用抽象
Rx 是通过接口表示的计算的通用抽象,它允许您广播和订阅流中的值和其他事件。ObservableObservable
RxSwift 是 Reactive Extensions 标准的 Swift 专用实现。
While this version aims to stay true to the original spirit and naming conventions of Rx, this projects also aims to provide a true Swift-first API for Rx APIs.
Cross platform documentation can be found on ReactiveX.io.
Like other Rx implementation, RxSwift’s intention is to enable easy composition of asynchronous operations and streams of data in the form of objects and a suite of methods to transform and compose these pieces of asynchronous work.Observable
KVO observation, async operations, UI Events and other streams of data are all unified under abstraction of sequence. This is the reason why Rx is so simple, elegant and powerful.
I came here because I want to …
… understand
- why use rx?
- the basics, getting started with RxSwift
- traits – what are , , , , and … and why do they exist?
SingleCompletableMaybeDriverControlProperty - testing
- tips and common errors
- debugging
- the math behind Rx
- what are hot and cold observable sequences?
… install
- Integrate RxSwift/RxCocoa with my app. Installation Guide
… hack around
- with the example app. Running Example App
- with operators in playgrounds. Playgrounds
… interact
- All of this is great, but it would be nice to talk with other people using RxSwift and exchange experiences.
Join Slack Channel - Report a problem using the library. Open an Issue With Bug Template
- Request a new feature. Open an Issue With Feature Request Template
- Help out Check out contribution guide
… compare
… understand the structure
RxSwift is as compositional as the asynchronous work it drives. The core unit is RxSwift itself, while other dependencies can be added for UI Work, testing, and more.
It comprises five separate components depending on each other in the following way:
┌──────────────┐ ┌──────────────┐
│ RxCocoa ├────▶ RxRelay │
└───────┬──────┘ └──────┬───────┘
│ │
┌───────▼──────────────────▼───────┐
│ RxSwift │
└───────▲──────────────────▲───────┘
│ │
┌───────┴──────┐ ┌──────┴───────┐
│ RxTest │ │ RxBlocking │
└──────────────┘ └──────────────┘
- RxSwift: The core of RxSwift, providing the Rx standard as (mostly) defined by ReactiveX. It has no other dependencies.
- RxCocoa: Provides Cocoa-specific capabilities for general iOS/macOS/watchOS & tvOS app development, such as Shared Sequences, Traits, and much more. It depends on both and .
RxSwiftRxRelay - RxRelay: Provides , and , three simple wrappers around Subjects. It depends on .
PublishRelayBehaviorRelayReplayRelayRxSwift - RxTest and RxBlocking: Provides testing capabilities for Rx-based systems. It depends on .
RxSwift
Usage
Requirements
- Xcode 12.x
- Swift 5.x
For Xcode 11 and below, use RxSwift 5.x.
Installation
RxSwift doesn’t contain any external dependencies.
These are currently the supported installation options:
Manual
Open Rx.xcworkspace, choose and hit run. This method will build everything and run the sample appRxExample
# Podfile
use_frameworks!
target 'YOUR_TARGET_NAME' do
pod 'RxSwift', '6.2.0'
pod 'RxCocoa', '6.2.0'
end
# RxTest and RxBlocking make the most sense in the context of unit/integration tests
target 'YOUR_TESTING_TARGET' do
pod 'RxBlocking', '6.2.0'
pod 'RxTest', '6.2.0'
end
Replace and then, in the directory, type:YOUR_TARGET_NAMEPodfile
$ pod install
XCFrameworks
Each release starting with RxSwift 6 includes framework binaries.*.xcframework
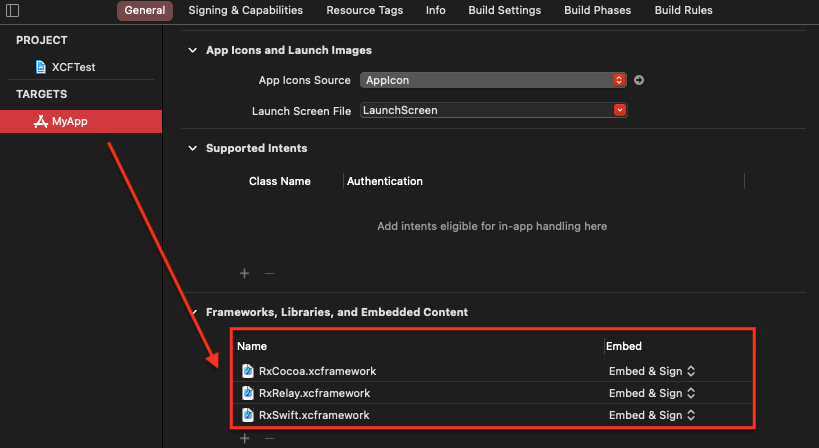
Simply drag the needed framework binaries to your Frameworks, Libraries, and Embedded Content section under your target’s General tab.
Note: If you’re using , be sure to also drag RxCocoaRuntime.xcframework before importing .
RxCocoaRxCocoa
Add this to Cartfile
github "ReactiveX/RxSwift" "6.2.0"
$ carthage update
Carthage as a Static Library
Carthage defaults to building RxSwift as a Dynamic Library.
If you wish to build RxSwift as a Static Library using Carthage you may use the script below to manually modify the framework type before building with Carthage:
carthage update RxSwift --platform iOS --no-build
sed -i -e 's/MACH_O_TYPE = mh_dylib/MACH_O_TYPE = staticlib/g' Carthage/Checkouts/RxSwift/Rx.xcodeproj/project.pbxproj
carthage build RxSwift --platform iOS
Note: There is a critical cross-dependency bug affecting many projects including RxSwift in Swift Package Manager. We’ve filed a bug (SR-12303) in early 2020 but have no answer yet. Your mileage may vary. A partial workaround can be found here.
Create a file.Package.swift
// swift-tools-version:5.0
import PackageDescription
let package = Package(
name: "RxTestProject",
dependencies: [
.package(url: "https://github.com/ReactiveX/RxSwift.git", .exact("6.2.0"))
],
targets: [
.target(name: "RxTestProject", dependencies: ["RxSwift", "RxCocoa"])
]
)
$ swift build
To build or test a module with RxTest dependency, set .TEST=1
$ TEST=1 swift test
Manually using git submodules
- Add RxSwift as a submodule
$ git submodule add [email protected]:ReactiveX/RxSwift.git
- Drag into Project Navigator
Rx.xcodeproj - Go to , click and select , and targets
Project > Targets > Build Phases > Link Binary With Libraries+RxSwiftRxCocoaRxRelay
References
- http://reactivex.io/
- Reactive Extensions GitHub (GitHub)
- RxSwift RayWenderlich.com Book
- RxSwift: Debunking the myth of hard (YouTube)
- Boxue.io RxSwift Online Course (Chinese
??
) - Expert to Expert: Brian Beckman and Erik Meijer – Inside the .NET Reactive Framework (Rx) (video)
- Reactive Programming Overview (Jafar Husain from Netflix)
- Subject/Observer is Dual to Iterator (paper)
- Rx standard sequence operators visualized (visualization tool)
- Haskell