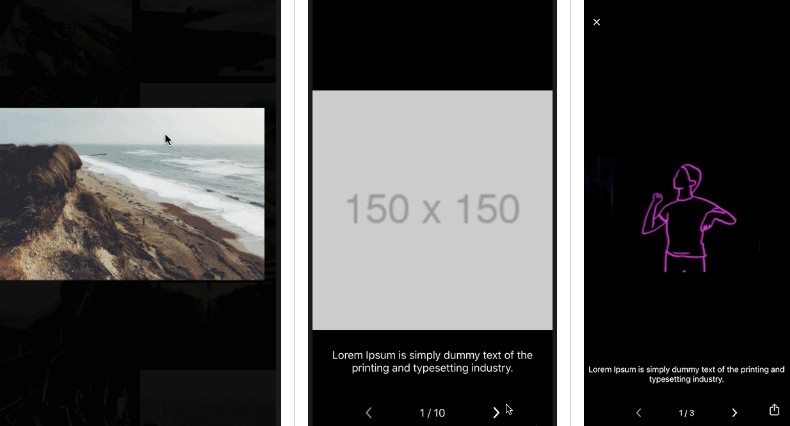
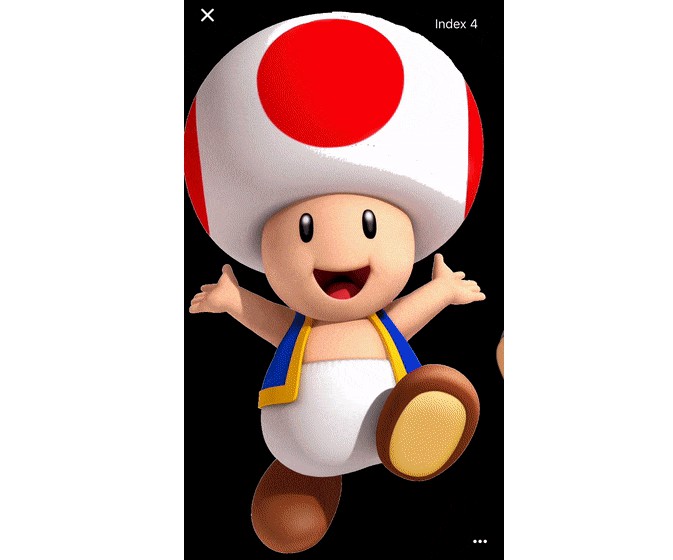
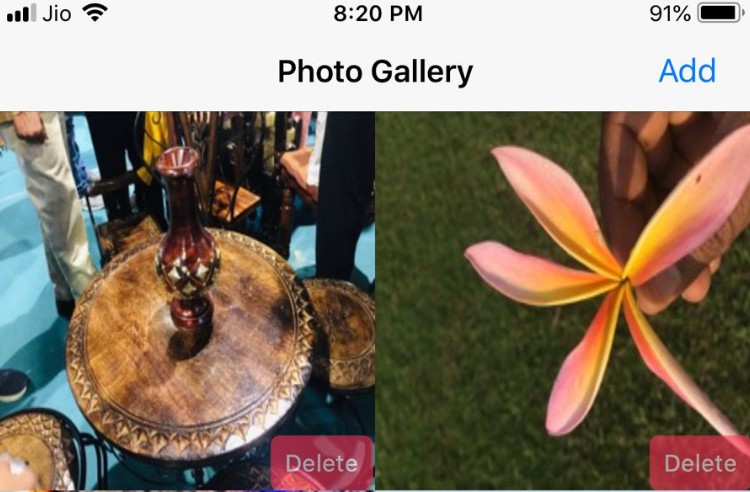
iOS/tvOS 照片库查看器,可用于查看大量(或少量!)照片
此项目未维护。
亚历克斯于 2019 年底在一次事故中去世。他对 iOS 开发的热爱将永远被铭记。
AXPhotoViewer


AXPhotoViewer is an iOS/tvOS photo viewer that is useful for viewing a very large (or very small!) amount of images and GIFs. This library supports contextual presentation and dismissal, interactive "flick-to-dismiss" behavior, and easily integrates with many third party async image downloading/caching libraries.
How to use
While AXPhotoViewer has many configurable properties on each of its modules, it is easy to throw down some initialization code and get started:
Force touch implementation?
It's easy to implement force touch with this library by using :PreviewingPhotosViewController
Objective-C interoperability
This library fully supports interop between Objective-C and Swift codebases. If you run into any issues with this, please open a Github issue or submit a pull request with the suggested changes.
Installation
Installation can easily be done through Cocoapods:
If you prefer not to use Cocoapods, add the contents of the 'Source' directory to your project to get started.
Note: If you don't use Cocoapods, you must add , , and to your project.MobileCoreServices.frameworkQuartzCore.frameworkImageIO.framework
Configuration
There are many configurable properties that can be set before presenting your .AXPhotosViewController
For example, on the object, you may set up the data source with an initial page index, as well as being able to control the rate at which the library will download additional photos.AXPhotoDataSource
On the object, you may set up the configuration with a different navigation orientation (horizontal vs vertical scrolling between pages), inter-photo spacing (the spacing, in points, between each photo), and/or a custom loading view class that will be instantiated by the library as needed.AXPagingConfig
Lastly, but surely not least, is the configuration. This can be used to customize all things related to the presentation and dismissal of your , including the starting reference view, the ending reference view, the duration of the animations, and a flag to disable/enable interactive dismissals.AXTransitionInfoAXPhotosViewController
Custom views
It's very simple to add a custom self-sizing view to the view hierarchy of the photo viewer by accessing properties on the . The and are exactly what they sound like, anchored to either the top or bottom of the overlay. All that is necessary to add your custom view to these containers is the following:OverlayViewtopStackContainerbottomStackContainer
These views will be sized and stacked in the order that they are added. It's possible to re-order these subviews to fit your needs.
Network Integrations
A network integration, in relation to this library, is a class conforming to the protocol. This protocol defines some methods to be used for downloading images, as well as delegating their completions (and errors) to the library. If you wish to create your own module for async downloading/caching of images and gifs, the protocol is fairly lightweight.AXNetworkIntegration
Some pre-defined have already been made as Cocoapod subspecs (SDWebImage, PINRemoteImage, AFNetworking, Kingfisher, Nuke..., as well as a simple network integration using NSURLSession that will serve most people's purposes quite sufficiently). To use these pre-defined subspecs, simply change your :AXNetworkIntegrationsPodfile
To create your own :AXNetworkIntegration
Enabling Nuke's support for GIFs
Nuke's support for downloading GIFs is disabled by default. If you want support for GIFs, you have to enabled it.
More details here: Nuke animated images
Customization
As mentioned earlier, there are many configurable properties on each of the modules of the photo viewer, and you can access those modules through the . For instance, you may replace the default loading view, caption view, and/or overlay title view with your own. These views must be self sizing, and conform to the , , and respectively.AXPhotosViewControllerAXLoadingViewProtocolAXCaptionViewProtocolAXOverlayTitleViewProtocol
The and its modules are very extensible, so subclassing each is an easy feat to accomplish without breaking other areas of the library.AXPhotosViewController
Contributions
If you see something you would like changed, I'm open to ideas! Open a Github issue if you see something wrong, or fork the repo and open a pull request with your changes. I'd be happy to look them over!