简单的PhotoBrowser/Viewer灵感来自Facebook,Twitter照片浏览器由Swift编写
SKPhoto浏览器
[](#contributors-)简单的PhotoBrowser/Viewer灵感来自Facebook,Twitter照片浏览器由Swift编写
特征
- 通过提供对象或 URL 数组字符串来显示一个或多个图像。
UIImage - 照片可以缩放和平移,并且可以显示可选标题
- 简约的类似Facebook的界面,向上/向下滑动以关闭
- 能够自定义控制。(隐藏/显示控件的工具栏,/滑动控件)
- 处理和缓存来自 Web 的照片
- 景观处理
- 删除照片支持(通过关闭再见)。通过设置displayDelete=true在状态栏中显示删除图标,可以从委托功能获取已删除的索引
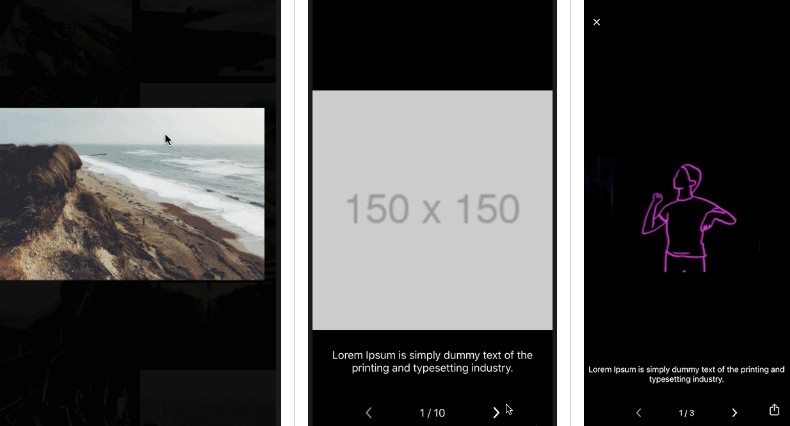
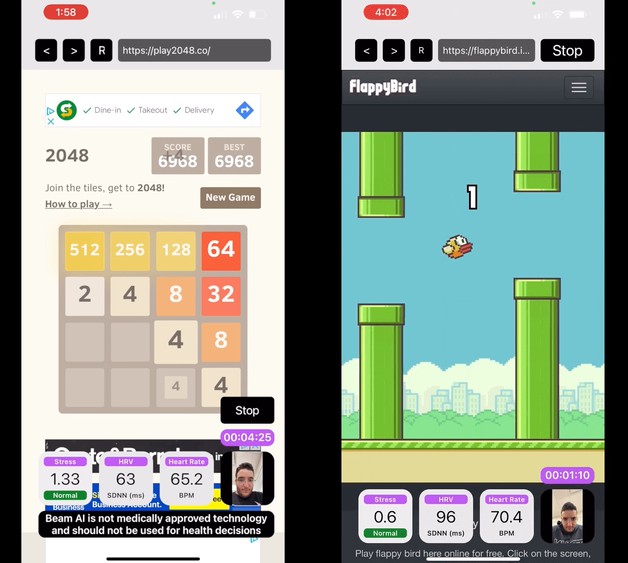
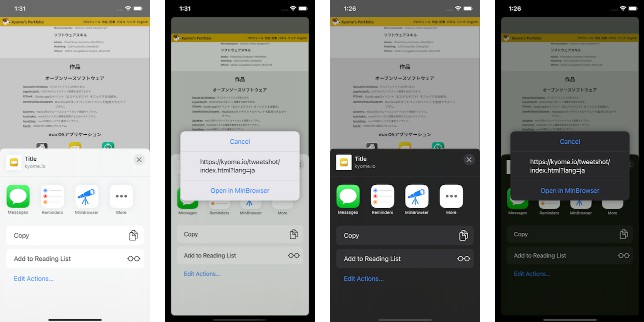
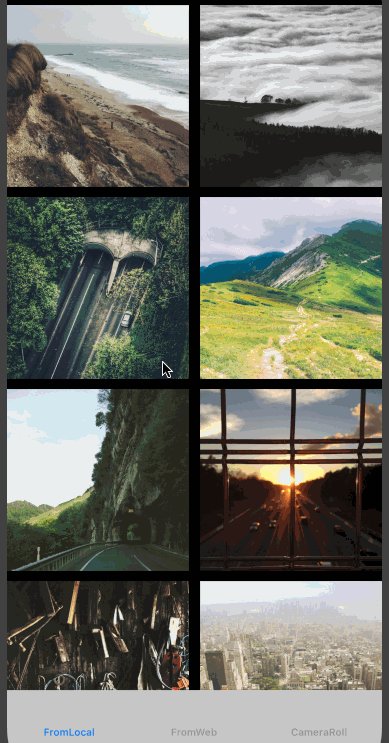
| 表/集合视图示例 | 按钮点击示例 | 动图示例 |
|---|---|---|
 |
 |
 |
Requirements
- iOS 9.0+
- Swift 2.0+
- ARC
Version vs Swift version.
Below is a table that shows which version of SKPhotoBrowser you should use for your Swift version.
| Swift version | SKPhotoBrowser version |
|---|---|
| 5.0 | >= 6.1.0 |
| 4.2 | >= 6.0.0 |
| 4.1 | >= 5.0.0 |
| 3.2 | >= 4.0.0 |
| 2.3 | 2.0.4 - 3.1.4 |
| 2.2 | <= 2.0.3 |
Installation
CocoaPods
available on CocoaPods. Just add the following to your project Podfile:
pod 'SKPhotoBrowser'
use_frameworks!
Carthage
To integrate into your Xcode project using Carthage, specify it in your Cartfile:
Info.plist
If you want to use share image feature, it includes save image into galery, so you should specify a permission into your Info.plist (if you haven't done it yet).
<key>NSPhotoLibraryAddUsageDescription</key>
<string>Used to save images into your galery</string>
Swift Package Manager
Available in Swift Package Manager. Use the repository URL in Xcode
Usage
See the code snippet below for an example of how to implement, or see the example project.
from UIImages:
from URLs:
from local files:
If you want to use zooming effect from an existing view, use another initializer:
Custom
Toolbar
You can customize Toolbar via SKPhotoBrowserOptions.
Colors
You can customize text, icon and background colors via SKPhotoBrowserOptions or SKToolbarOptions
Images
You can customize the padding of displayed images via SKPhotoBrowserOptions
Statusbar
You can customize the visibility of the Statusbar in browser view via SKPhotoBrowserOptions
Close And Delete Buttons
That how you can customize close and delete buttons
SKPhotoBrowserOptions.displayDeleteButton = true // delete button will be shown
SKPhotoBrowserOptions.swapCloseAndDeleteButtons = true // now close button located on right side of screen and delete button is on left side
SKPhotoBrowserOptions.closeAndDeleteButtonPadding = 20 // set offset from top and from nearest screen edge of close button and delete button
Custom Cache From Web URL
You can use SKCacheable protocol if others are adaptable. (SKImageCacheable or SKRequestResponseCacheable)
CustomButton Image
Close, Delete buttons are able to change image and frame.
Delete Photo
You can delete your photo for your own handling. detect button tap from delegate function.removePhoto
Photo Captions
Photo captions can be displayed simply bottom of PhotoBrowser. by setting the property on specific photos:caption
SwipeGesture
vertical swipe can enable/disable:
Delegate
There's some trigger point you can handle using delegate. those are optional.
See SKPhotoBrowserDelegate for more details.
- didShowPhotoAtIndex(_ index:Int)
- willDismissAtPageIndex(_ index:Int)
- willShowActionSheet(_ photoIndex: Int)
- didDismissAtPageIndex(_ index:Int)
- didDismissActionSheetWithButtonIndex(_ buttonIndex: Int, photoIndex: Int)
- didScrollToIndex(_ index: Int)
- removePhoto(_ browser: SKPhotoBrowser, index: Int, reload: (() -> Void))
- viewForPhoto(_ browser: SKPhotoBrowser, index: Int) -> UIView?
- controlsVisibilityToggled(_ browser: SKPhotoBrowser, hidden: Bool)
Options
You can access via , which can use for browser control.
See SKPhotoBrowserOptions for more details.SKPhotoBrowserOptions
- single tap handling, dismiss/noaction
- blackArea handling which is appearing outside of photo
- bounce animation when appearing/dismissing
- text color, font, or more
Photos from
License
available under the MIT license. See the LICENSE file for more info.
Contributors
Thanks goes to these wonderful people (emoji key):
Oreo Chen ? |
This project follows the all-contributors specification. Contributions of any kind welcome!