Elissa 在 UITabBarItem 或任何 UIView 锚视图的顶部显示通知,以显示其他信息
艾丽莎
将本地通知附加到任何 UIView 以显示其他用户指南。
用法
Example
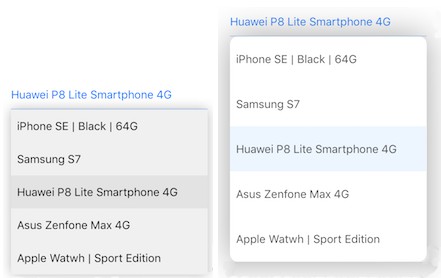
Per default, Elissa will try to align to the center of the UITabBarItem. However she will never move out of sight to her parent’s view screen bounds. Therefor she applies an offset calculation that will also move the little arrow pointer accordingly.
To run the example project, clone the repo, and run from the Example directory first.pod install
Configuration
You can display Elissa according to your app’s theming by creating and passing a fully customisable configuration.
var elissaConfig = ElissaConfiguration()
elissaConfig.message = "Find your favorites here"
elissaConfig.image = UIImage(named: "heartIcon") ?? UIImage()
elissaConfig.font = UIFont.systemFontOfSize(17)
elissaConfig.textColor = UIColor(red: 91/255, green: 91/255, blue: 91/255, alpha: 1.0)
elissaConfig.backgroundColor = UIColor(red: 241/255, green: 215/255, blue: 85/255, alpha: 1.0)
ElissaConfiguration *elissaConfig = [ElissaConfiguration new];
elissaConfig.message = @"Find your favorites here";
elissaConfig.image = [UIImage imageNamed:@"heartIcon"];
elissaConfig.font = [UIFont systemFontOfSize:17];
elissaConfig.textColor = [UIColor redColor];
elissaConfig.backgroundColor = [UIColor greenColor];
Presentation
As of now there are two different API calls for rendering Elissa depending on the specific use case that is preferred. When presenting Elissa on top of a UITabBarItem you present from an instance of UIViewController:
showElissaFromTabbar(at: 4, configuration: elissaConfig) {
Elissa.dismiss()
}
[self showElissaFromTabbarAt:0 configuration:elissaConfig onTouchHandler:^{
[Elissa dismiss];
}];
In this case Elissa is created and internally managed as a Singleton instance.
When attaching Elissa to any UIView you call the API from a containing view which owns an anchor view for Elissa (typically a parent => child relation):
myViewController.view.showELissa(fromSourceView: sourceView, configuration: elissaConfig) {
// optionally do something
}
[myViewController.view showELissaFromSourceView:sourceView configuration: elissaConfig onTouchHandler:^{
// optionally do something
}];
Please not that the latter API call creates and returns an instance of Elissa.
Installation
CocoaPods
Elissa is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "Elissa"
Carthage
To use Carthage, first make sure you have installed it and updated it to the latest version by following their instructions on their repo.
First, you add to your :ElissaCartfile
github "KitchenStories/Elissa"
Then, run Carthage:
carthage update
Author
Kersten Broich, [email protected]
License
Elissa is available under the MIT license. See the LICENSE file for more info.