仅在用户玩得开心时才显示五彩纸屑,如果没有玩得开心,就不要显示它
SPConfetti
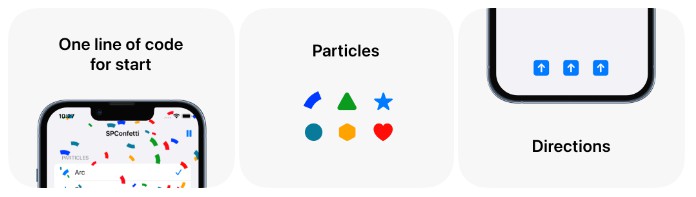
向用户展示五彩纸屑的简单解决方案。平稳启动和停止。允许设置一次乘以不同的粒子。您可以更改形状并在样式之间切换。可以更改发射器的大小和位置。即用弧形、星形、心形三角形。您可以使用图像设置自定义形状。
导航
安装
可在 iOS 11+ 和 tvOS 11+ 上使用。
Swift Package Manager
The Swift Package Manager is a tool for automating the distribution of Swift code and is integrated into the compiler. It’s integrated with the Swift build system to automate the process of downloading, compiling, and linking dependencies.swift
Once you have your Swift package set up, adding as a dependency is as easy as adding it to the value of your .dependenciesPackage.swift
dependencies: [
.package(url: "https://github.com/ivanvorobei/SPConfetti", .upToNextMajor(from: "1.4.0"))
]
CocoaPods:
CocoaPods is a dependency manager. For usage and installation instructions, visit their website. To integrate using CocoaPods, specify it in your :Podfile
pod 'SPConfetti'
Manually
If you prefer not to use any of dependency managers, you can integrate manually. Put folder in your Xcode project. Make sure to enable and .Sources/SPConfettiCopy items if neededCreate groups
UIKit
Quick Start
For easy start confetti animation call this:
// For start animation
SPConfetti.startAnimating(.centerWidthToDown, particles: [.triangle, .arc])
// For stop animation
SPConfetti.stopAnimating()
If you want stop animation automatically in time, use it:
SPConfetti.startAnimating(.centerWidthToDown, particles: [.triangle, .arc], duration: 3)
You can manage by view with custom layout if need.SPConfettiView
Animation
For change emitter size and direction, use property. Available next animations:animation
enum SPConfettiAnimation {
case fullWidthToDown
case fullWidthToUp
case centerWidthToDown
case centerWidthToUp
}
// To change animation:
confettiView.animation = .centerWidthToDown
Particles
You can customise particles style and animation config.
// Available `.arc`, `.star`, `.heart`, `.circle`, `.triangle` and `.polygon`.
// You can set many styles particles.
confettiView.particles = [.star]
For set custom image use case:.custom
confettiView.particles = [.custom(yourImage)]
Global Appearance
You can set global values with configuration object. It will apply for all next configuration of confetti view by default.
SPConfettiConfiguration.particles = [.star]
SPConfettiConfiguration.particlesConfig.colors = [.systemRed, .sytemBlue]
Delegate
For get notification about events, set delegate for view and implement protocol :SPConfettiDelegate
confettiView.delegate = self
Looks at protocol:
protocol SPConfettiDelegate: AnyObject {
// Caling when animation start.
func confettiDidStartAnimating()
// Caling when animation stop.
func confettiDidStopAnimating()
// Caling when animation end.
// May calling after `confettiDidStopAnimating`,
// becouse after stop emitting particles existing particles
// still available.
func confettiDidEndAnimating()
}
SwiftUI
If you are using SwiftUI, it is recommended that you use the modifier we provide. This will ensure the confetti effects are presented within the corresponding window scene.
struct FancyButton: View {
@State private var isPresenting = false
var body: some View {
Button("? hooray!", action: { isPresenting.toggle() })
.confetti(isPresented: $isPresenting,
animation: .fullWidthToDown,
particles: [.triangle, .arc],
duration: 3.0)
}
}
The confetti modifier can be attached to any of the view hierarchies. It will always produce a full screen effect.
The global configuration above also works in SwiftUI. However, you can set different configurations for each confetti separately by using the modifier..confettiParticle(_:_:)
VStack {
Button("Fast", action: { isPresenting1.toggle() })
.confetti(isPresented: $isPresenting1,
animation: .fullWidthToDown,
particles: [.triangle, .arc],
duration: 3.0)
.confettiParticle(\.velocity, 600)
Button("Slow", action: { isPresenting2.toggle() })
.confetti(isPresented: $isPresenting2,
animation: .fullWidthToDown,
particles: [.triangle, .arc],
duration: 3.0)
.confettiParticle(\.velocity, 100)
}
Russian Community
Я веду телеграм-канал, там публикую новости и туториалы.
С проблемой помогут в чате.
Видео-туториалы выклыдываю на YouTube: