SwiftyFORM - 用于创建表单的轻量级iOS框架
斯威夫特表单
SwiftyFORM是一个轻量级的iOS框架,用于创建表单

因为表单代码很难写,很难阅读,很难推理。周转时间很慢。维护起来很痛苦。
要求
- iOS 12+
- Xcode 12+
- 斯威夫特 5.1+
特征
- [x] 多个表单项,如文本字段、按钮、滑块
- [x] 某些表单项可以展开/折叠,例如日期选取器、选取器视图
- [x] You can create your own custom form items
- [x] Align textfields across multiple rows
- [x] Form validation rule engine
- [x] Shows with red text where there are problems with validation
- [x] Strongly Typed
- [x] Pure Swift
- [x] No 3rd party dependencies
USAGE
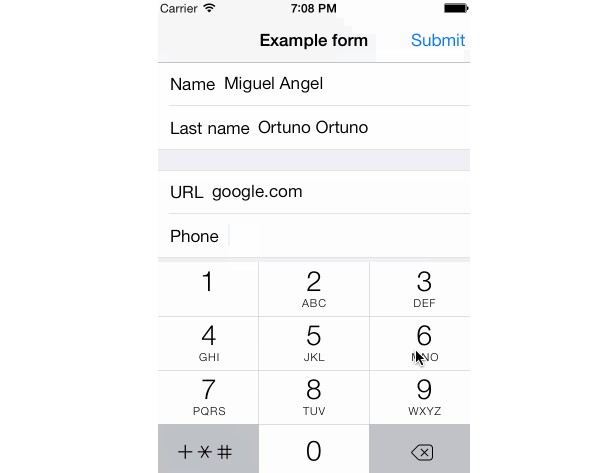
Tutorial 0 - Static text
Tutorial 1 - TextField
Tutorial 2 - Open child view controller
Advanced - date picker
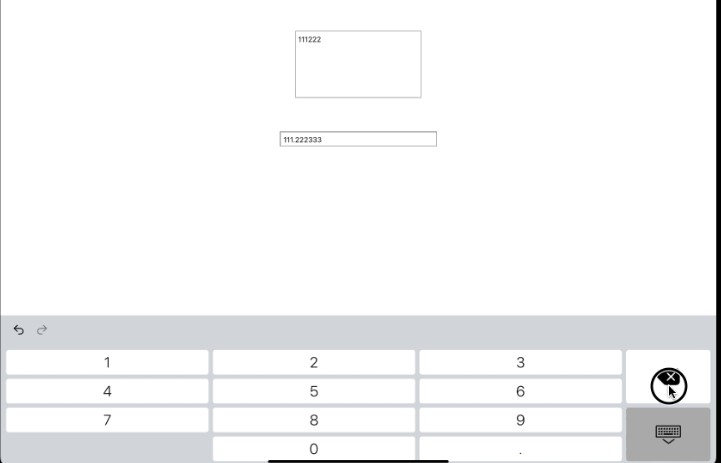
Advanced - Validation

INSTALLATION
Swift Package Manager
With Swift Package Manager support in the latest Xcode, installation has never been easier.
Open your Xcode project -> File -> Swift Packages -> Add Package Dependency...
Search for and specify the version you want. The latest tagged release is usually a good idea.SwiftyFORM
CocoaPods
To integrate SwiftyFORM into your Xcode project using CocoaPods, specify the following in your :Podfile
Then, run the following command:
Carthage
Link to demo project that shows a minimal SwiftyFORM app using Carthage.
To integrate SwiftyFORM into your Xcode project using Carthage, specify it in your :Cartfile
github "neoneye/SwiftyFORM" ~> 1.8
Then, run the following command:
Finally, add (will be built by Carthage under ) to your project's Linked Frameworks and Libraries in the General tab, and add a new Run Script Build Phase:SwiftyFORM.frameworkCarthage/Build/iOS/
- Set as the shell
/bin/bash - write in the script body
/usr/local/bin/carthage copy-frameworks - add to the input files
$(SRCROOT)/Carthage/Build/iOS/SwiftyFORM.framework
Manual
-
Open up Terminal application and cd into your iOS project directory
-
ONLY IF your project is not already initialized as a git repository, run
$ git init
- Add as a submodule by running
SwiftyFORM
$ git submodule add https://github.com/neoneye/SwiftyFORM.git
-
In the Project Navigator, select your application project and go to "Targets" -> "General"
-
Open the project folder and drag the file into the "Frameworks, Libraries, and Embedded Content" tab of your application.
SwiftyFORM.xcodeproj -
Click the button under the "Frameworks, Libraries, and Embedded Content" section and the
+AddSwiftyFORM.framework
Communication
- If you want to contribute, submit a pull request.
- If you found a bug, have suggestions or need help, please, open an issue.
- If you need help, write me: neoneye@gmail.com