VFont - 一个简单的库,用于在iOS项目中处理可变字体
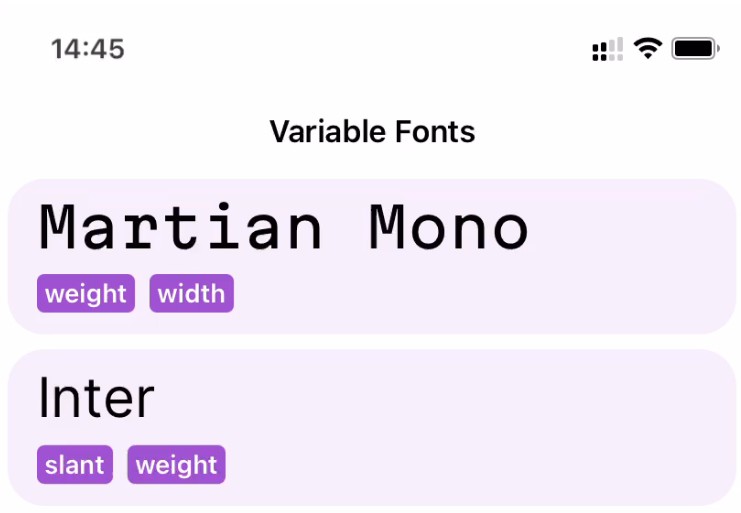
视觉效果
VFont 是一个简单的库,用于处理 iOS 项目中的可变字体。
安装
Swift Package Manager
File>Swift Packages>Add Package Dependency- 搜索
https://github.com/dufflink/vfont - 选择方式
Up to Next Major0.4.1
椰子足类
要使用 CocoaPods 集成到您的 Xcode 项目中,请在 :VFontPodfile
pod 'Vfont'
Usage
Preparing
First, you need to add the custom variable font to your project. You can use this tutorial.
❗️ Be aware of the font file name can be different from the actual font name!
UIKit
Initialization
import VFont
let vFont = VFont(name: "Martian Mono", size: 16)!
let label = UILabel()
label.font = vFont.uiFont
Set new axis value
vFont.setValue(400, axisID: 2003265652) // 2003265652 - Weight axis ID
Updating
Override the closure to setup new variation after his updating. The clouser returns new object.updatedVFontUIFont
vFont.updated = { uiFont in
label.font = uiFont
}
Font information
Use to get font information: axis IDs and allowed valuesgetAxesDesciption()
vFont.getAxesDescription()
/*
Font - MartianMono-Regular
Axes:
id: 2003265652
name: Weight
minValue: 100.0
maxValue: 800.0
defaultValue: 400.0
value: 400.0
-----
id: 2003072104
name: Width
minValue: 75.0
maxValue: 112.5
defaultValue: 112.5
value: 112.5
-----
*/
SwiftUI
import VFont
struct ContentView: View {
@State private var width: CGFloat = 75.0
@State private var weight: CGFloat = 100.0
private let font = VFont(name: "Martian Mono", size: 20)!
var body: some View {
VStack {
Text("Evil Martians")
.font(.init(vFont: font, value: width, axisID: 2003072104))
// or init with axis array
Text("Hello, world!")
.font(.init(vFont: font, axes: [
2003072104: width,
2003265652: weight
]))
}
}
}
Demo UIKit
vfont-uikit-demo.mp4
License
VFont is released under the MIT license. See LICENSE for details.