用于顶部或底部固定浮动列表项的 SwiftUI 库
FloatingListItemSwiftUI
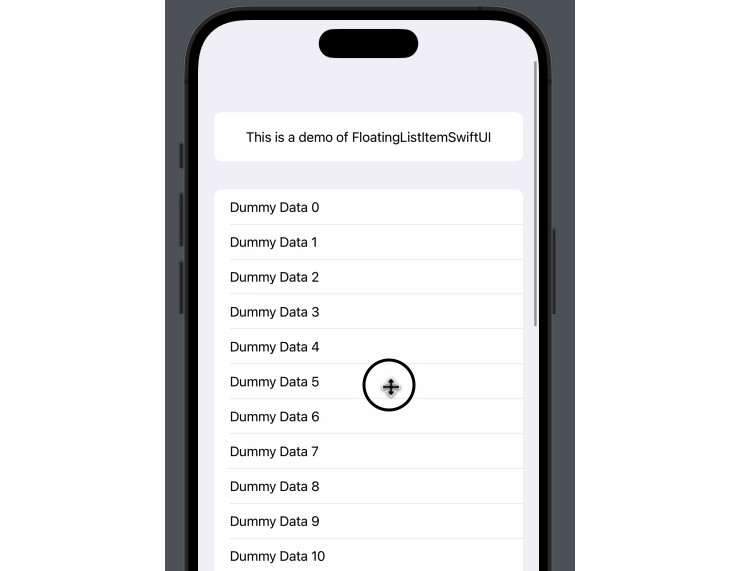
FloatingListItemSwiftUI是一个SwiftUI框架,允许列表项悬停在屏幕的顶部或底部。 当他们不在视线范围内时。
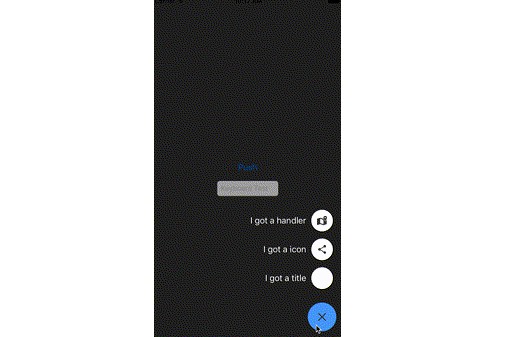
屏幕录制2022-11-05.at.9.32.25.下午.mov
If you find this project interesting or useful, please give me a ⭐ star 😀
Features
- Top and/or bottom pinning
- Device support (tested on the following:)
- iPhone 14 Pro Max (large pill phone)
- iPhone SE 3rd Generation (small, chonky phone)
- iPhone 12 Mini (small notch phone)
- Different sized s (including ones that resize)
View - Multiple floating items per list (NOTE: works best with no more than 2 pinned to any side)
- Simple view modifier
- Dark Mode support
Requirements:
- iOS 16 and above (certain SwiftUI functions are used that are only available on higher versions)
- XCode 14 and above (required to run iOS 16)
Usage
import FloatingListItemSwiftUI
struct ExampleListView: View {
var body: some View {
List {
Section {
ZStack(alignment: .center) {
Text("This is a demo of FloatingListItemSwiftUI")
}
.frame(height: 60)
.floatingListItem(floaterID: "info") // <--
.frame(height: 40)
}
Section {
ForEach(0..<20, id: \.self) { number in
Text("Dummy Data \(number)")
}
}
}
.floatingList(floaterID: "info", pinLocations: .top) // <--
}
}
Customising Pinning Location
In the view modifier, the user has the option to set a pinLocation..floatingList
.bottomto pin to the bottom (default).topto pin to the topallto pin to both top and bottomnoneto pin to neither top nor bottom
Adding additional floating items
Simply add more view modifiers to the List and more s.
Note that the order they are applied does matter. For the best looking behaviour,
it is best to apply at most one on the top and one at the bottom..floatingList.floatingListItem
List {
// ...
}
.floatingList(floaterID: "topPinned", pinLocations: .top)
.floatingList(floaterID: "bottomPinned", pinLocations: .bottom)
How it is implemented
Calculation
Both the and the share some data via a instance (“item manager”). Every time the
list is scrolled, the gets an update via a . The item manager calculates if the
view should be “pinned” to the top/bottom, and also how harsh the shadow should be.ListViewFloatingListItemManagerViewGeometryReader
UI
When is used, the is saved into the item manager. In the List, the applies an overlay
which applies that view on the top/bottom, hiding/showing it and giving it shadows as needed..floatingListItemView.floatingList
Implementation Oddities
- Due to the use of GeometryReader and how List works, the user needs to set the of the view
before and after using .
frame.floatingListItem
Installation
Swift Package Manager
The Swift Package Manager is a tool for managing the distribution of Swift code. It’s integrated with the Swift build system to automate the process of downloading, compiling, and linking dependencies.
To integrate FloatingListItemSwiftUI into your Xcode project using Xcode 11+, specify it in File > Swift Packages > Add:
https://github.com/KaiTheRedNinja/FloatingListItemSwiftUI.git
Author
Kai Tay, KaiTheRedNinja
Contributing
Feel free to make a fork and submit a pull request!
Feedback/bugs
Please file an issue
License
FloatingListItemSwiftUI is available under the MIT License