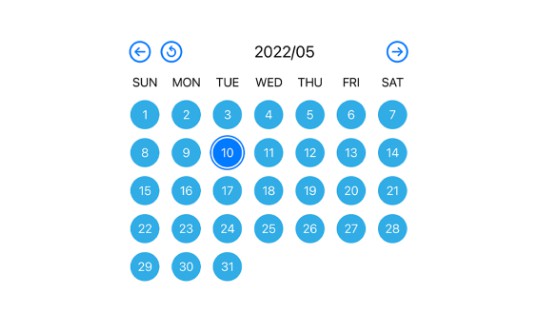
适合 iOS 的具有多个范围的选择器视图
SlotPickerView
用于选择多个范围的高自定义选择器视图。
演示

安装
将此存储库添加到 Swift 包管理器:
https://github.com/cemolcay/SlotPickerView.git
用法
- 将滑块/选择器视图放入
SlotPickerView中。 - 设置插槽项目数。
- 设置委托。
let slotPicker = SlotPickerView()
let slotDisplay = UIStackView()
view.addSubview(slotPicker)
slotPicker.addSubview(slotDisplay)
slotPicker.slotCount = 50
slotPicker.delegate = self
- 实现委托方法。
func slotPickerViewDidPickSlot(_ slotPickerView: SlotPickerView) {
slotDisplay.arrangedSubviews.forEach({ $0.backgroundColor = .gray })
for slot in slotPickerView.pickedSlots {
for i in slot.startIndex...slot.endIndex {
slotDisplay.arrangedSubviews[i].backgroundColor = .red
}
}
}
您可以在委托方法中使用 SlotPickerView 的 pickedSlots 属性更新选择器显示。
SlotItemData
表示选择器中选择的插槽。具有 startIndex、endIndex 和 length 属性。