使用 Swift 的左对齐 CollectionView 布局
ZLCollectionLeftLayout
左对齐的 CollectionView 布局
说明
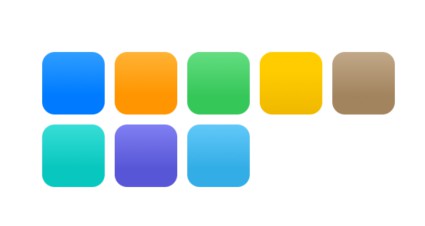
- 自动地从左向右对齐网格单元格
- 当你将属性 scrollDirection 设置为 .vertical 时,会自动换行
- 当你将属性 scrollDirection 设置为 .horizontal 时,你可能需要设置网格视图的高度来仅显示一行
安装
cocoapods
- pod ‘ZLCollectionLeftLayout’
- 或指定版本:pod ‘ZLCollectionLeftLayout’, ‘~> 0.0.3’
下载框架
- 下载仓库。
- 将 ZLCollectionLeftLayout.swift 添加到你的项目中
用法
-
import ZLCollectionLeftAlignLayout
-
import ZLCollectionLeftLayout
-
-
将网格视图的 collectionViewLayout 设置为 ZLCollectionLeftLayout 的一个实例
-
private lazy var collectionView: UICollectionView = { // instance ZLCollectionLeftLayout let defaultLayout = ZLCollectionLeftLayout() defaultLayout.minimumLineSpacing = 10.0 defaultLayout.minimumInteritemSpacing = 10.0 defaultLayout.scrollDirection = .vertical defaultLayout.sectionInset = UIEdgeInsets(top: 10.0, left: 10.0, bottom: 20.0, right: 10.0) // set collectionViewLayout to a instance of ZLCollectionLeftLayout let collectionView = UICollectionView(frame: .zero, collectionViewLayout: defaultLayout) collectionView.backgroundColor = .magenta collectionView.showsVerticalScrollIndicator = false return collectionView }()
-
-
实现以下方法:
-
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize { let w = CGFloat.random(in: 20.0 ... 50.0) return CGSize(width: 30.0 + w, height: 25.0) }
-
-
屏幕截图