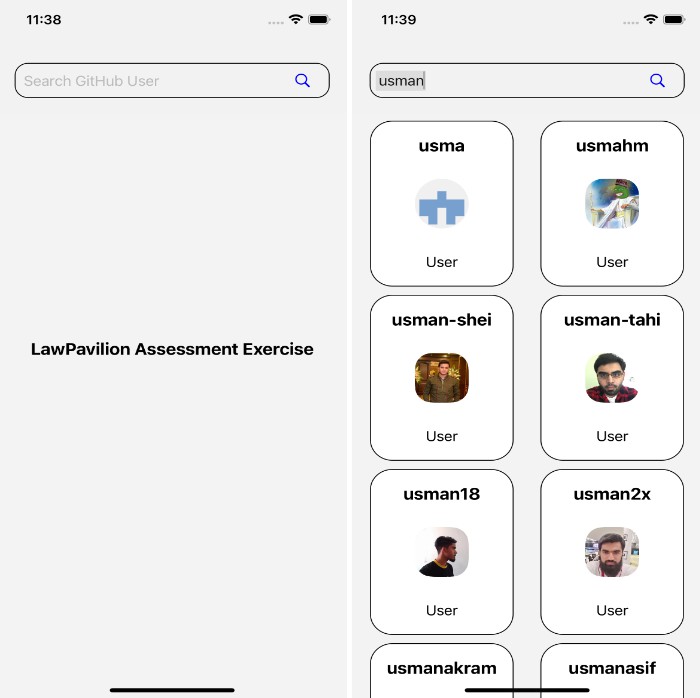
屏幕底部的自定义搜索栏
底部搜索栏
小型 SwiftUI 示例项目展示了如何在屏幕底部实现自定义搜索栏。
Overview
This project demonstrates how to implement a custom search bar on the bottom of the screen using SwiftUI. It includes an example of how to use Combine to perform the search on mock data, and how to update the UI with the search results.
This can be used as an alternative for modifier that doesn’t support bottom placement yet.searchable()
Getting started
To get started with this project, follow these steps:
- Clone this repository to your local machine.
- Open the file in Xcode.
BottomSearchBar.xcodeproj - Build and run the project.
Implementation details
SearchViewModel
SearchViewModel is responsible for handling the search query and updating the UI with the search results. It uses Combine to perform the search on mock data and publish the results to the UI. The searchTerm property is bound to the text input in the search bar, and the viewState property is updated with the search results. The setupSearchBinding() function sets up the Combine pipeline for performing the search.
CustomSearchBar
CustomSearchBar is a custom view that displays a search bar on the bottom of the screen. It uses the property from the to perform the search as the user types. When the user taps the cancel button or taps outside the search bar, the search bar dismisses.searchTermSearchViewModel
SearchView
SearchView is the main view that displays the search results.
It uses a custom replacement of SwiftUI’s List for more flexibility and a for the search input.CustomSearchBar
About the author
Created by Damjan Dabo. If you have any questions or suggestions, feel free to reach out to me on Twitter or make a pull request.
License
This project is licensed under the MIT License – see the LICENSE file for details.