适用于iOS的漫威万维应用程序
奇迹世界
漫威应用
这个项目基于漫威API,它的一些功能是:
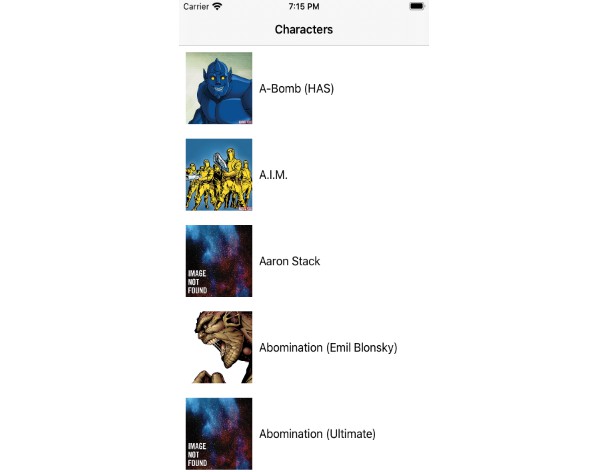
- 列出字符
- 分页
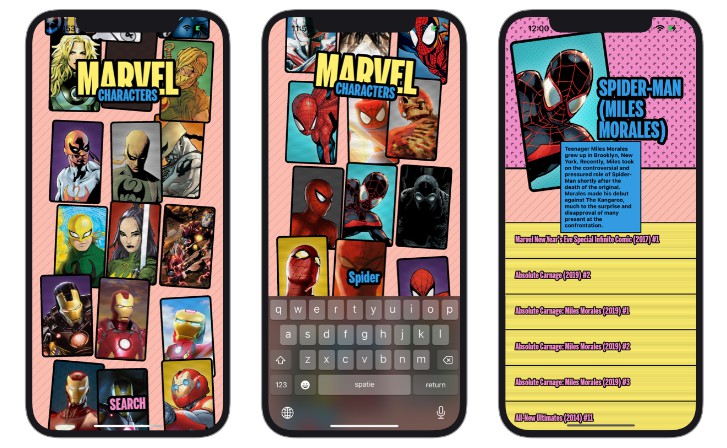
- 角色细节(图像,信息...
- 漫画出现的地方
- 出现的系列
- 按特定字符名称搜索过滤器
- Empty pagination control and non-existing results
- Multilanguage app
- DarkMode support
- Local data caching when entering a character detail
This app is a simple demo to show the functionality of the API with iOS.
Important
To use Marvel API you should create an account and generate an API key and configure the .xcconfig files depending on the development environment in which we want to launch our application. Example:Realease.xcconfig, changing your created API key.
Environment
We can launch our app in 3 different development environments Release, Development and Debug, selecting the following targets:
- MarvelWorldWide (Release)
- MarvelWorldWideDevelop (Development)
- MarvelWorldWideDebug (Debug)
Deployment info: iOS 15.2
Testing
To run the unit tests of the app, we must select the MarvelWorldWideTests target and press Command+U, then the corresponding unit tests will be launched.
Third Party Libraries
I have used the following libraries to develop the project:
- Animations with Lottie
- Asynchronous download of images with Kingfisher
- Key encryption and network parameters CryptoSwift
I have used Swift Package Manager for library management
Database Local
Simulation of saving in a local database with UserDefaults since I have tried to use ObjectBox and I have not been able to integrate it with SwiftPackageManager, but it is correctly implemented to be able to refactor the persistence layer with any local database tool.
Architecture – Functionality – Workflow
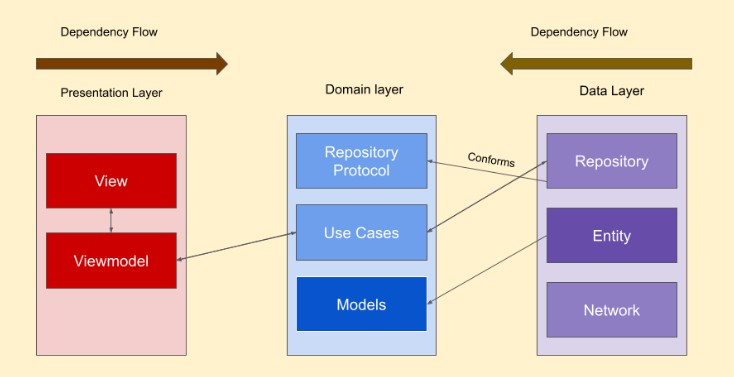
- I have used the MVVM architecture pattern with some VIPER principles
- Dependency Injection
- Native Network layer via URLSession
- Facade pattern
- Protocol-oriented programming
- Coordinator Pattern.
- Factory Pattern
- Communication between layers through closures and Result and manage errors.
- Using GitFlow metodology and Pull request to simulate a real working environment.
- Singleton Pattern
Screenshots
In the images below can see some screenshots of the application in Light and Dark mode.
Light
Dark
let enjoy = "I hope you like it ❤️"
print(enjoy)
Copyright © 2022 Jorge Martín Reyero. All rights reserved.