一个简单而强大的 Swift 表情符号选择器,使用 UIKit 构建
优雅的表情符号选择器
为什么UIKit中没有内置的表情符号选择器?与为什么iPadOS中没有计算器应用程序的原因相同?也许。但是我们应该吃掉克雷格的懒惰吗?这次不行。
看:UIEmojiPicker 优雅的表情符号选择器。
PS:苹果,你有我的联系人,伸出援手。
🤔 大约
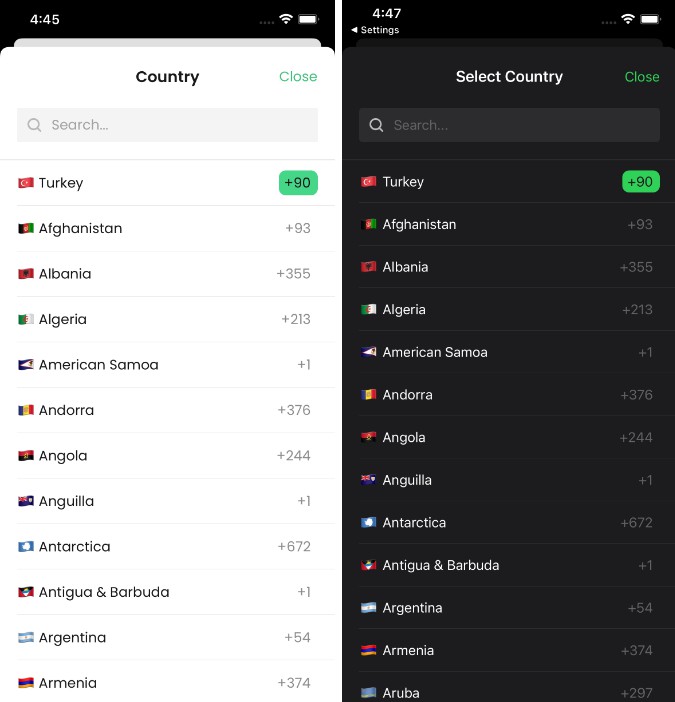
优雅的表情符号选择器是一个可配置的,易于使用的,甚至更容易实现,并且适用于iOS,iPadOS和MacCatalyst(iOS预览版,MacCatalyst预览版)的漂亮(主观)表情符号选择器。
特征
- Search
- Long press preview
- Skin tones support (one per emoji)
- Categories toolbar
- Configurable: change displayed sections, buttons, options, and more
- Localizable: provide text for all on screen labels
- Latest Unicode 14.0 emojis
- Blindingly beautiful
Limitations
- Does not support two skin tones per emoji. For example:
- Supported: 🤝🏻 🤝🏿
- Not supported: 🫱🏿🫲🏻 🫱🏼🫲🏿
💻 Installation
Elegant Emoji Picker is available via the Swift Package Manager.
With your Xcode project open, go to File → Add Packages, enter the address below into the search field and click “Add Package”.
https://github.com/Finalet/Elegant-Emoji-Picker
Afterwards, import module where you want to use it.ElegantEmojiPicker
import ElegantEmojiPicker
👀 Usage
Offering emoji selection
ElegantPickerView is the main view controller, which interacts with you through a delegate protocol . Conform to the protocol and present when you want to offer emoji selection like so:ElegantEmojiPickerDelegateElegantPickerView
func PresentEmojiPicker () {
let picker = ElegantEmojiPicker(delegate: self)
self.present(picker, animated: true)
}
Getting the selected emoji
Implement the required delegate method to recieve user’s selection. This function is called as soon as the user picks an emoji and passes an optinal variable. is nil when the users “resets” selection, meaning they used to have an emoji which they now want to remove.emojiPicker (_: didSelectEmoji :)emoji: Emoji?emoji
func emojiPicker(_ picker: ElegantEmojiPicker, didSelectEmoji emoji: Emoji?) {
guard let emoji = emoji else { return }
uiLabel.text = emoji.emoji
}
It is that easy. If simply offering emojis is all your soul desires, we are done. But if you are a more intricate type of coder and want more control, keep on readin’.
🎨 Configuration
Showing or hiding features
Pass the struct to the initializer to configure the UI and behaviour of the emoji picker.ElegantConfigurationElegantEmojiPicker
let config = ElegantConfiguration(showRandom: false, showReset: false, defaultSkinTone: .Light)
let picker = ElegantEmojiPicker(delegate: self, configuration: config)
viewController.present(picker, animated: true)
showSearchShow or hide search barshowRandomShow or hide “Random” buttonshowResetShow or hide “Reset” buttonshowCloseShow or hide “Close” buttonshowToolbarShow or hide built-in categories toolbarsupportsPreviewAllow or disallow previewing emojis with long-presscategoriesWhich default emoji categories to offer userssupportsSkinTonesAllow or disallow selecting emojis skin tone with long-presspersistSkinTonesSave or forget user’s skin tone selection for each emoji between sessions.defaultSkinToneOptional skin tone to use as default. Default value is , meaning standard yellow emojis will be used.nil
Offering a custom set of emojis
If you want to provide your own list of emojis to users, implement the delegate method and return – an array of sections containing emojis.emojiPicker(_: loadEmojiSections : withConfiguration : withLocalization)[EmojiSection]
EmojiSection – one section containing emojis, like “Smileys & Emotion” or “People & Body”.
titleDisplayed section titleiconDisplayed section icon (used in the built-in toolbar). Optional.emojisEmojis contained in this section
func emojiPicker(_ picker: ElegantEmojiPicker, loadEmojiSections withConfiguration: ElegantConfiguration, _ withLocalization: ElegantLocalization) -> [EmojiSection] {
let sections = [
EmojiSection(title: "Politeness", icon: UIImage(systemName: "hand.wave"), emojis: [
Emoji(emoji: "🖕", description: "middle finger", category: .PeopleAndBody, aliases: [], tags: ["flip"], supportsSkinTones: true, iOSVersion: "9.1"),
Emoji(emoji: "👊", description: "oncoming punch", category: .PeopleAndBody, aliases: ["smash"], tags: [], supportsSkinTones: true, iOSVersion: "6.0")
])
]
return sections
}
pickerPicker view that is asking the delegate for emojis.withConfigurationConfiguration used to for this emoji picker. Default method uses it to process skin tones, sections, and more.withLocalizationThe localization used for this emoji picker. Default method uses it to provide localized section titles.
Localization
You can provide texts for all on screen labels by passing the struct to the initializer.ElegantLocalizationElegantEmojiPicker
let localization = ElegantLocalization(searchFieldPlaceholder: "Че надо", randomButtonTitle: "Хз го рандом")
let picker = ElegantEmojiPicker(delegate: self, localization: localization)
viewController.present(picker, animated: true)
searchFieldPlaceholderPlaceholder text for the search barsearchResultsTitleTitle text shown when presenting users with emoji search resultssearchResultsEmptyTitleTitle text shown when search results are emptyrandomButtonTitleTitle for the button that selects a random emojiemojiCategoryTitlesDictionary of titles for default emoji categories, like “Smileys & Emotion”, “People & Body”, and so on.
📱 Sample Project
Explore the Demo project for reference on what Elegant Emoji Picker is capable of or how to implement it. That said, the library is comically simple, so you should not have any trouble yourself.
If you want to see the picker live on the App Store, check out Finale To Do. This sentence was sponsored by #shamelessplug.
🤷🏻♂️ Contribution guide
I have no idea what I am doing. Send help. How do git contributions work? The fuck if I know. Just don’t do anything stupid and we will figure this out.